Эффект металла в кореле
Обновлено: 17.05.2024
Посмотреть урок “Имитация рисования от руки”
Подробный урок по созданию анимации постепенного рисования контура средствами Corel R.A.V.E.
Два способа создания объемного текста
26 января, 2008
Посмотреть урок “Два способа создания объемного текста”
Для получения эффекта «бликов» на тексте человеку, знакомому с CorelDRAW, потребуется не более 10-15 минут.
Металлический текст, эффект металла
25 января, 2008
Посмотреть урок “Металлический текст, эффект металла”
Из этого урока вы узнаете, как в Corel DRAW превратить любой текст или контур в “металлический”.
Тюнинг CorelDRAW
Посмотреть урок “Тюнинг CorelDRAW”
Подробная инструкция по “настройке” Corel DRAW для максимально удобной и эффективной работы.
Создание объема
19 января, 2008
Посмотреть урок “Создание объема”
Создаем объем в Corel DRAW – очень быстро и просто.
Зеркальный диско-шар
Посмотреть урок “Зеркальный диско-шар”
Оригинальный способ рисования в Corel DRAW стилизованного зеркального диско-шара.
Матрешка
Посмотреть урок “Матрешка”
Авторский урок по рисованию матрешки в Corel DRAW. Несложно, но результат отличный. Обязательно обратите внимание на акварельно-полупрозрачный рисунок на фартуке матрешки.
Текст в стиле “гранж”
Посмотреть урок “Текст в стиле “гранж”
Достаточно простой способ создания эффекта “гранжевого” искажения текста в Corel DRAW.
Бабочки
14 января, 2008
Посмотреть урок “Бабочки”
Эти невесомые бабочки необыкновенной красоты, кажется, вот-вот взмахнут крылышками и взлетят.
Елочная мишура
Посмотреть урок “Елочная мишура”
Очень простой, но очень декоративный эффект.
Бантик
Посмотреть урок “Бантик”
Рисуем в Corel DRAW симпатичный бантик, достойный украсить собой любую поздравительную открытку.
Corel DRAW Halftone
10 января, 2008
Посмотреть урок “Corel DRAW Halftone”
Эффект халфтона обычно делается в растровых редакторах (Adobe Photoshop, Corel Photo-Paint и т.д.). В векторе сделать подобное можно путем трассировки растрового изображения, но результат оставляет желать лучшего: неровности, угловатость и лишние узлы резко ограничивают область применения этого эффекта (например плоттерная порезка).
Но все же есть способ создать несложный и красивый векторный халфтон, о реализации этого способа в редакторе CorelDraw и пойдет речь.
Рисуем необычный шар
Посмотреть урок “Рисуем необычный шар”
Оригинальный, словно взрывающийся изнутри шар рисуется в Corel DRAW буквально за несколько минут.
Лучшие друзья девушек
Посмотреть урок “Лучшие друзья девушек”
Два способа рисования в Corel DRAW таких бриллиантов, от которых просто дух захватывает.
Абстрактный фон
Посмотреть урок “Абстрактный фон”
Несложный урок по созданию абстрактного фона для баннеров, открыток и т.п.
Работа с Mesh Fill
Mesh Fill дает возможность создавать реалистичные иллюстрации, используя минимум объектов. Однако лишь немногие из осваивающих CorelDraw решают погрузиться в глубины возможностей, предоставляемых использованием этого инструмента. В этом уроке мы постараемся приоткрыть завесу тайны и познакомимся с рядом простых практических применений инструмента Mesh Fill.
Применение инструмента Mesh Fill
С момента первого появления Mesh Fill (заливки по сетке) среди инструментов CorelDRAW 9, в результате пользователи этого пакета получили возможность пользоваться преимуществами технологий PostScript 3. Говоря техническим языком, заливка по сетке позволяет применять заливку одного объекта различными цветами, используя поддающуюся редактированию структуру направляющих. Проще, это похоже на градиентную заливку, которую вы можете располагать так, как вам захочется. Mesh Fill может применяться к любому векторному или растровому объекту, к которому не был ранее применен любой другой эффект.
В CorelDRAW заливка по сетке контролируется при помощи инструмента Mesh Fill. Если вы уже имеете представление о том, как редактировать кривые Безье и как пользоваться заливкой, вам легко будет освоить этот инструмент. После применения к объекту заливки по сетке вы увидите сетчатую структуру, состоящую из кривых и узлов. Эти кривые и узлы можно редактировать как и у любого другого векторного объекта. Области, разделенные линиями сетки, можно заливать различными цветами. Функции заливки и редактирования расположены в меню инструмента Mesh Fill из левой панели.

После того,как вы выбрали иструмент Mesh Fill, просто выберите объект, с которым быдете работать. В верхнем меню расположены настройки исходной сетки (количество вертикальных и горизонтальных рядов), а также настройки линий (прямые линии/кривые) и узлов (cusp, smooth или symmetrical).Есть также окно для настройки параметра Smoothness.

Первая попытка применения заливки по сетке.
Для начала следуйте следующим этапам:
1. Создайте/выберите объект и залейте его желаемым цветом или градиентом.
2. Выберите инструмент Mesh Fill. Сетка автоматически появится на выбранном объекте.
3. Настройте сетку, перетаскивая ее узлы и/или линии. Объект автоматически (и уже насовсем) станет объектом с Mesh Fill
4. Чтобы применить собственно заливку, вы можете либо сначала выбрать область, затем нажать на цвет в палитре, либо перетащить цветной квадратик из палитры прямо на быделенную область или на точку пересечения сетки.
5. Чтобы закончить заливку, выберите в левой панели инструмент Pick или просто нажмите пробел.
Для того, чтобы автоматически добавить или удалить линии сетки, используйте окно Grid Size в верхнем меню. Чтобы придать желаемую форму некоторым областям сетки, вы можете менять положение узлов, просто перетаскивая их или задавая их положение в верхнем меню. Настройка сетки может занять несколько минут, но чем более точна эта настройка, тем лучше будет результат заливки.
Придавая сетке желаемую форму, вы наверняка заметите два основных типа узлов и направляющих линий в ее составе. Узлы и линии по периметру фигуры контролируют только ее форму, в то время как узлы и линии сетки контролируют только форму самой сетки заливки. Следует отметить, что двойной щелчок по узлу периметра просто удаляет этот узел, а та же операция с узлом периметра, соединенным с сеткой, удалит и соответсятвующую направляющую сетки.

Чтобы залить сетку, вы можете просто перетащить цвет из палитры прямо на сетку. Как вы можете увидеть на картинке внизу, при этом вы можете встретиться с двумя видами "анатомии" сетки: области сетки (известные также как "заплаты"), а также точки пересечения линий сетки и узлы объекта. Если вы перетаскиваете цвет на "заплату", курсор имеет вид цветного квадратика, а если на точку пересечения - цветной рамки.
Mesh Fill в действии.
Так как заливка по сетке создает переходы цвета в рамках одного объекта, она идеально подходит для замены сложных операций с Blend. Такие операции часто используют для создания эффекта объема; Mesh Fill сделает это более эффективно.
На иллюстрации ниже изображена телебашня в Торонто, окруженная облаками. Небо представляет собой простоой прямоугольник, залитый градиентом, а облака раскрашены в оттенки синего при помощи Mesh Fill. Готовые облака были вставлены в прямоугольник неба при помощи Power Clip. На облаках справа показаны линии сетки и цвета заливки "заплат".

В следующем примере представлен сложный рисунок птицы. В этом случае заливка по сетке была применена на теле птицы и на одном из крыльев. На дубликатах тела и крыла показаны цвета и сетка.
Для этого рисунка рыбы Mesh Fill применялся в заливке туловища. Остальные детали были созданы при помощи других векторных объектов.

Несколько полезных советов.
Как правило, чем сложнее инструмент, тем проще с ним работать, если вы знаете его основные особенности. Эти советы помогут вам максимально эффективно использовать заливку по сетке.
1. Начните с простых фигур.
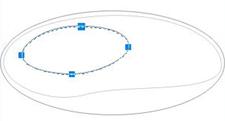
Этот совет касается придания формы объекту и сетке. Начните с какого-нибудь примитива (эллипса, прямоугольника и т.п.), затем примените к нему сетку, затем придайте объекту желаемую форму, перед тем, как заняться формой сетки. Так как изначально линии сетки создаются с равными промежутками, создайте линий больше, чем вам нужно - лишние вы легко удалите. На рисунке ниже показано, как эллипс был использован для создания базовой формой туловища рыбы.

2. Начните с градиентной заливки.
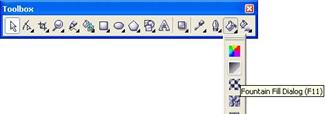
Этот совет поможет ускорить работу. Пред тем, как работать с Mesh Fill, залейте вашу фигуру линейным или радиальным градиентом, максимально близким к желаемому результату. При необходимости используйте настройки градиентной заливки. Быстрее всего сделать это позволяет инструмент Interactive Fountain Fill. Как только вы примените сетку, градиент станет базой для нее, и многие цвета сами встанут на свои места.

3. Создавайте собственную палитру.
Так как основой заливки по сетке является цветовая палитра, очень удобно всегда иметь наготове нужные цвета и оттенки. Один из быстрых способов создания палитры для получения эффекта глубины является создание перехода (blend) от самого светлого к самому темному оттенку. Используйте больше ступеней перехода, чтобы получить больше оттенков. Затем разбейте группу с blend и создайте на ее основе палитру, пусть и только на время. В примере ниже показано создание палитры для облаков.

Чтобы быстро создать палитру, выберите объекты с blend и в верхнем меню следуйте Window, Color Palettes, Create Palette from Selection. Используйте окно Save Palette As, чтобы дать вашей палитре название. Сохранив палитру один раз, вы сможете ей пользоваться в дальнейшем.

Эффекты, которые вы сможете создавать при помощи заливки по сетке, выглядят гораздо более профессионально, чем созданные при помощи blend или подобных техник.
Создаем иллюзию стекла
Предлагаю вашему вниманию один интересный эффект. Его создание не только поднимет ваш уровень, но и создаст хорошее настроение. Этот урок предназначен для пользователей среднего и высокого уровня подготовки.
- Начнем. Выберите на панели инструментов "Кривые Безье".
- Создайте продолговатый треугольник. Для этого вам понадобится всего четыре клика.
- Теперь начинается самое интересное. Выделите созданный вами треугольник, откройте панель Extrude (выдавливание) и нажмите кнопку Edit (редактирование).
- В появившемся диалоговом окне установите тип выдавливания Back Parallel (параллели). Под вашим треугольником пунктирной линией будет отображаться копия. Обратите внимание на положение перекрестья, обозначающего точку исчезновения. Захватите его мышкой и поместите так, чтобы добиться желаемой толщины стекла (см. пример ниже).
- Когда вы добьетесь нужной толщины вашего "осколка", нажмите Apply (применить). Если все же захотите что-то изменить, кликните на осколке, зайдите в панель "Выдавливание" и установите положение точки исчезновения. Когда результат вас удовлетворит, нажмите применить.
- Если вы точно следовали инструкциям, ваш осколок должен быть похож на тот, что изображен на рисунке:
- Теперь выделите исходный треугольник на созданном вами осколке. Кликните на Arrange/Separate (упорядочить/разделить). После этого исходный треугольник отделится от выдавленного. Примечание: если пункт Separate выпадающего меню недоступен, значит, вы выделили не ту часть осколка
- После разделения вы не заметите никаких изменений на экране. Теперь выделите выдавленную часть осколка.
- Кликните на Un-Group (разгруппировать) и вы получите выдавленную форму, разбитую на три части.
- Выделите поочередно каждую часть и залейте светлым голубовато-зеленым цветом (C20 M0 Y0 K20). Затем удалите контур всех трех частей. Ваш осколок должен походить на изображенный ниже:
- Выделите каждую часть в отдельности и примените Fountain Transparency, изменяя направление прозрачности в каждом случае. Ваш осколок будет напоминать этот:
- Теперь откройте панель Lens (линза). Выделите исходный треугольник. Для этого можно использовать клавишу Tab - с ее помощью вы будете перемещаться по объектам, составляющим ваш осколок. Исходный треугольник будет выделен рамкой.
- Выделив исходный треугольник, зайдите в панель Lens (линза), нажмите Magnify (увеличение), выберите установку по умолчанию (2.0) и нажмите Apply (применить). Необходимый последний шаг - выделить весь осколок и сгруппировать его.
- Если вы в точности следовали инструкциям, ваш осколок должен напоминать изображенный ниже. Вы не сможете в полной мере оценить этот эффект, пока не поместите под изображением осколка фотографию. (См. ниже)
Подготовлено Джимом Кормиером
(c) Square One Graphics 2001
да уж талант! на что это похоже не понятно, толи осколки то ли. в фотошопе такого можно добиться за несколько секунд!
>в фотошопе такого можно добиться за несколько секунд! Ну, так покажи и выложи! Да так, чтобы кусок стекла легко было менять (размер, форму. ). Если бы ты попробовал, воспроизвести этот урок (конечно если Corel ты знаешь), то понял бы, что делается это секунд 15-30.
Металлический текст
Пишем текст соответствующим инструментом.
Увеличиваем масштаб буквы, потянув за угловые указатели.
Преобразовываем текст в кривую (правой кнопкой – Convert to Curve).
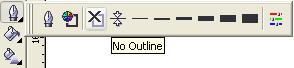
Убираем заливку, оставляем обводку контура.
Двойной щелчок по инструменту Shape (Форма), выделяем все точки кривой и делаем все кривые прямыми.
Щелкаем по Указателю (Pick), выделяем кривую, нажимаем «+» на клавиатуре, тем самым, создавая копию нашей кривой.
(Window – Object manager, Инструменты – Диспетчер объектов)
Заблокируйте нижнюю кривую, щелкнув правой кнопкой мыши на кривой в Диспетчере объектов.
Возвращаемся к верхней кривой, щелкаем инструмент Shape (Форма) и выбираем четыре крайних узла кривой (выделены синими маркерами).
В верхней панели инструментов нажимаем кнопку Scale and Stretch (Масштаб и растяжение) и, зажав на клавиатуре Shift, уменьшаем масштаб (тянем за угловые указатели).
Выделяем следующие четыре точки.
Передвигаем выбранные точки вверх с помощью мыши и зажав клавишу Ctrl.
Затем опять в верхней панели инструментов нажимаем кнопку Scale and Stretch (Масштаб и растяжение) и тянем за средние указатели в сторону, зажав Shift.
Далее выделяем внутренние точки.
Опять выбираем инструмент Scale and Stretch (Масштаб и растяжение) и увеличиваем масштаб кривой, потянув за угловые указатели с зажатой клавишей Shift.
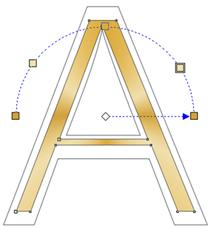
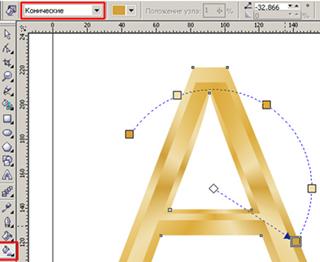
Делаем заливку верхней кривой коническим градиентом. Для подбора цветов можно открыть дополнительные панели цветов. Для этого в основном меню нажимаем Window – Color Palette – Color Palette Browser (Окно – Цветовые палитры – Средство просмотра цветовой палитры).
В открывшейся панели выбираем палитру RGB, в ней Nature и в ней цвет Sand-coloured (Песочный).
Перетаскиваем нужные цвета на заливку, убираем обводку.

Разблокируем нижнюю кривую, нажав на ней правой кнопкой мыши, и копируем заливку с верхней кривой. Для этого идем в основное меню Edit – Copy Properties (Правка – Копировать свойства), ставим галочки на всех полях и нажимаем «ОК».
Появившейся черной стрелкой нажимаем на верхней кривой, после чего опять выбираем коническую заливку и просто поворачиваем ее.

Выбираем Interactve Blend Tool (Интерактивное перетекание) и делаем перетекание от одной кривой к другой с количеством шагов, например, 20.

Теперь для усиления эффекта можно повернуть еще коническую заливку, можно отнести ее чуть в сторону, добавить или убавить цвет.
Для усиления эффекта добавим фон, тень, блики.
Нас находят: золотые буквы в кореле, как сделать золотые буквы в кореле, золотой цвет в кореле, как сделать золотой цвет в кореле, золотой текст в кореле, металлический текст в кореле, как сделать золото в кореле, золото в кореле, золотая заливка в кореле, как в кореле сделать золотые буквы
Флакон
Не забудьте конвертировать все детали в кривые.
Убирайте контуры, они вам не нужны.

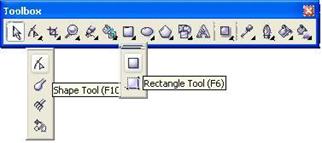
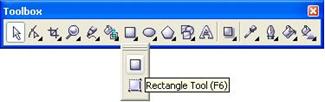
Нарисуем квадрат, с помощью Shape tool (Форма) добавим две точки

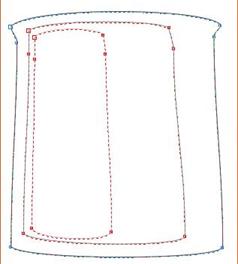
Далее с помощью этого же инструмента изменим его.

Нужно копировать его 3 раза (нажимая + или правой кнопкой мыши Copy (Копировать) и каждую следующую копию нужно уменьшать и изменять.

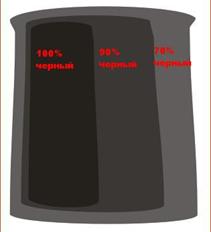
Заливаем.

Используя Blend Tool (Интерактивное перетекание) создаем перетекания. Сначала первую и вторую фигуру, потом последнюю и вторую


Теперь надо повторить все сначала, но только уже с эллипсом.

Также создаем три измененные копии

Также заливаем их.

И также перетекаем с помощью Blend Tool (Интерактивное перетекание).

Третий этап пока - все тоже самое.
Изменяем…
Копируем…
Заливаем…
И перетекаем …
У нас получились три основные фигуры.
Нарисуйте овал.

Придайте ему прозрачность, используя инструмент Transparency Tool (Интерактивная прозрачность).


Теперь придадим объем. Залете с помощью градиента (Фонтанная заливка) первую фигуру.

После этого создайте одну фигуру, скопируйте, уменьшите и измените.
И воспользуйтесь снова перетеканием.

Теперь нужно сделать небольшой блик.
Создайте овал…

И примените эффект Transparency Tool (Интерактивная прозрачность).

Создайте фигуру (показано на картинке) и залейте ее оранжевый цветом.
И снова примените эффект Transparency Tool (Интерактивная прозрачность).
Создайте еще одну фигуру.
На этот раз залейте градиентом (фонтанной заливкой).
И снова эффект Transparency Tool (Интерактивная прозрачность).
Все остальное, очень простые действия.
Создаем три детали.
Заливаем первые две R 179 G 71 B 43. А третью градиентом (фонтанной заливкой).
Опять эффект Transparency Tool (Интерактивная прозрачность).
Остается сделать блики.
Для этого нам нужны три фигуры. Две маленькие (четкие) и одна большая (прозрачная).
Прозрачность устанавливаем так:
две фигуры прозрачны равномерно (внешний блик). Одна фигура прозрачна линейно (внутренний блик).
Добавляем дно и градиент (фонтанная заливка).

Добавляем фон и текст.

Нас находят: как сделать блик в кореле, что можно сделать в кореле, как сделать блики в кореле, блики в кореле, блики в Coreldraw, как сделать блик в coreldraw, как в кореле сделать блик, все уроки по coreldraw, как залить фигуру в coreldraw, coreldraw как залить фигуру
Читайте также: