Имитация гравировки на металле
Обновлено: 04.10.2024
Автор: Ольга Максимчук (Princypessa). Дата публикации: 28 мая 2019 . Категория: Уроки рисования в фотошопе.
Эффект гравировки в фотошопе
Сегодня мы создадим металлическую табличку с эффектом гравировки в фотошопе.
Давайте разберемся с тем как выгравировать металлический текст.
Вы сможете создать свою винтажную табличку простым способом.
А если замените текстуру на свою, получите свой интересный вариант, подходящий именно Вам.
Сначала мы нарисуем прямоугольник и наложим на него текстуру металла, а также добавим к табличке стили слоя.
Затем мы при помощи инструмента Произвольная фигура создадим фигуру, добавим обводку к фигуре и тем самым образуем рамку.
Далее применим к рамке стили слоя, установим шрифт из папки с исходниками, напишем текст и скопируем стиль слоя со слоя с табличкой на текстовый слой.
В завершение мы добавим в работу болты, подкорректируем их цвет, при помощи стилей слоя добавим тень от болтов и поместим в документ текстуру ржавчины и текстуру дерева.

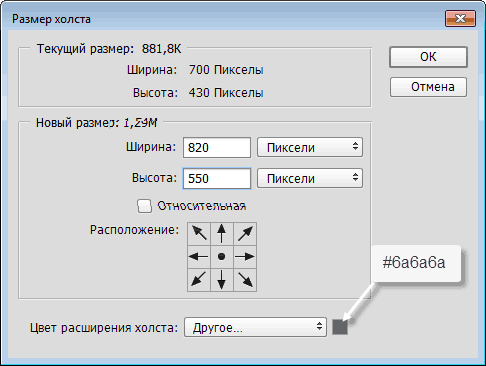
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

Создаем новый пустой слой и называем его «Табличка».
Чтобы переименовать слой, дважды щелкните по имени слоя с панели слоев, введите новое имя и нажмите клавишу Enter.


Активируем инструмент Прямоугольная область и создаем выделение, как на рисунке ниже.


Заливаем выделение на слое «Табличка» черным цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Снимаем выделение (Ctrl+D).



Выше слоя «Табличка» в панели слоев помещаем (Файл-Поместить) текстуру металла из папки с исходниками.
Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов по часовой стрелке.



Вызываем Свободное трансформирование (Ctrl+T) и, зажав клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра), тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст.


В панели слоев щелкаем ПКМ по слою с текстурой металла и выбираем «Создать обтравочную маску».
После этого слой с текстурой как бы «прикрепится» к нижележащему слою (слою «Табличка») и будет виден только в пределах слоя с табличкой.



В панели слоев дважды щелкаем по слою «Табличка», чтобы открыть стили слоя.
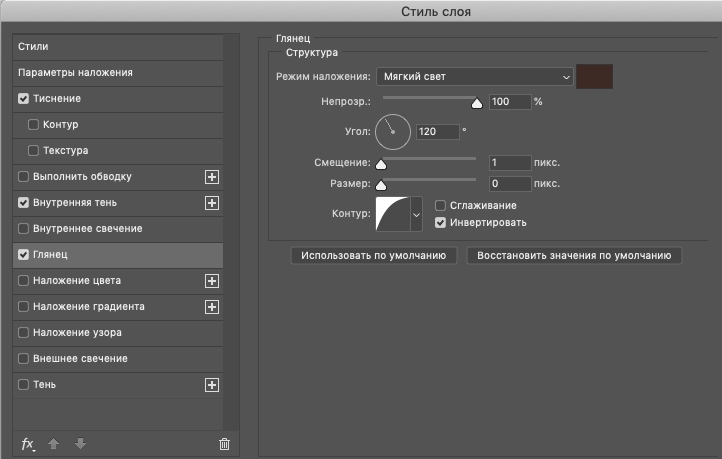
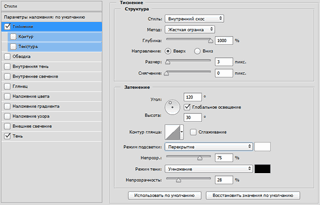
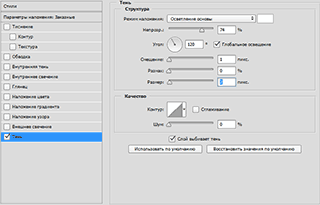
Во вкладке Тиснение меняем настройки на следующие.

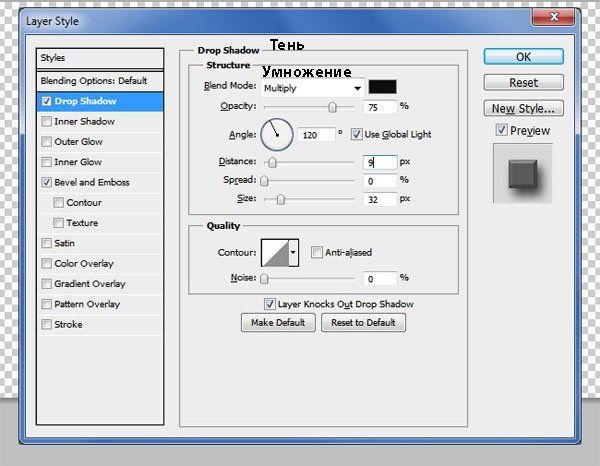
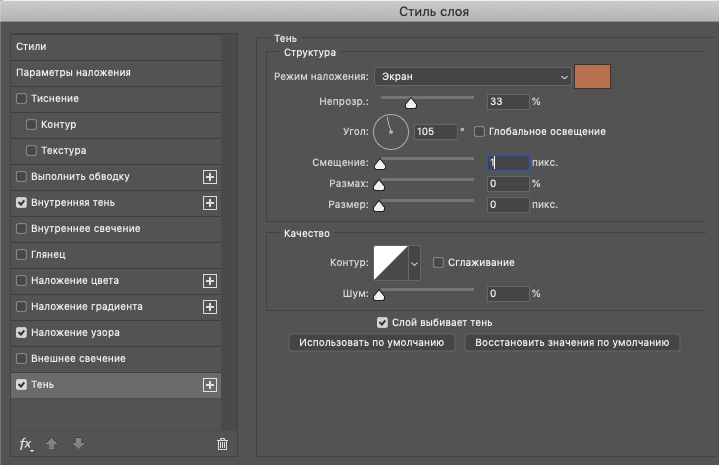
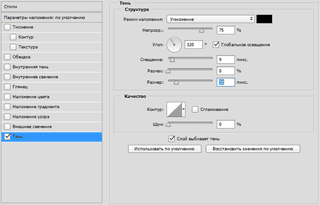
Во вкладке Тень вводим настройки, как на рисунке ниже.

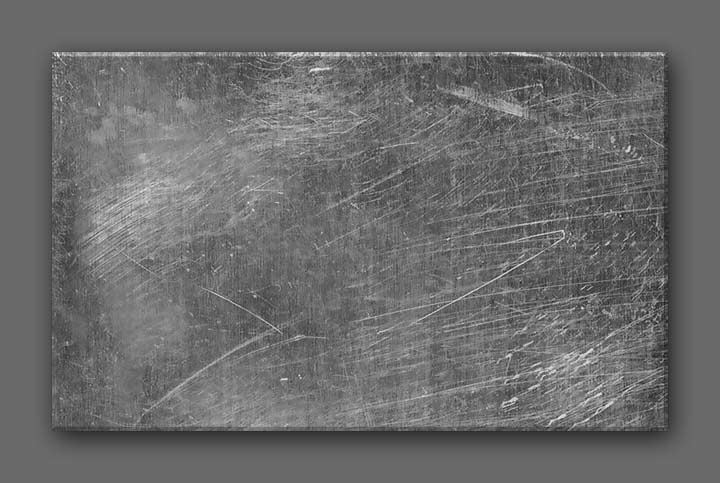
Результат после применения стилей слоя.

Активируем инструмент Произвольная фигура.
В верхней панели настроек инструмента кликаем по треугольнику, отмеченному стрелочкой, чтобы открыть меню выбора фигур.
Затем кликаем по «шестеренке» справа, нажимаем «Загрузить фигуры» и выбираем набор фигур с рамками из папки с исходниками.
Выбираем из загруженного набора фигуру, отмеченную ниже.
В верхней панели настроек инструмента Произвольная фигура вводим настройки, как на рисунке ниже.
Цвет заливки не имеет значения.
Зажимаем клавишу Shift для сохранения пропорций и, потянув клавишу мышки, создаем фигуру.
При необходимости масштабируем фигуру – вызываем Свободное трансформирование (Ctrl+T) и тянем за уголки рамки внутрь, если надо уменьшить изображение и наружу – если увеличить.
При помощи инструмента Перемещение располагаем фигуру по центру холста.
В панели слоев слой с фигурой должен располагаться выше слоя с текстурой металла.





В панели слоев дважды щелкаем по слою с фигурой, чтобы открыть стили слоя.


В панели слоев понижаем заливку слоя с фигурой к 0.


В панели слоев кликаем ПКМ по слою с фигурой и выбираем «Растрировать стиль слоя».

Переименовываем слой с фигурой в «Фигура».

В панели слоев дважды кликаем по слою «Фигура», чтобы открыть стили слоя.
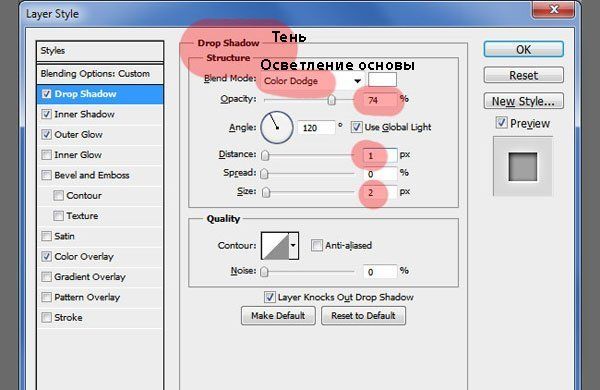
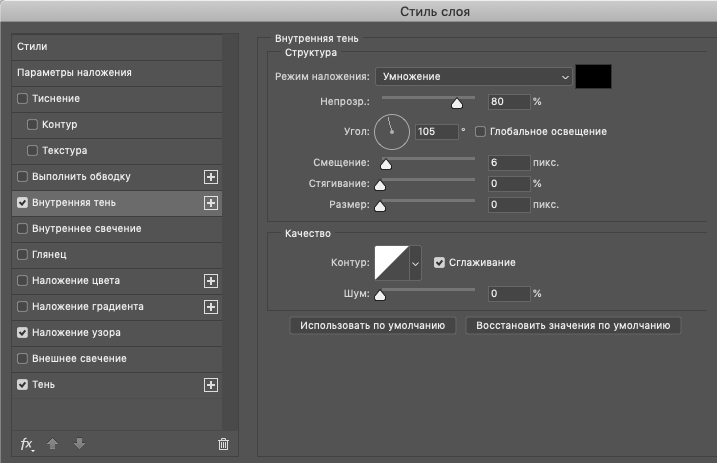
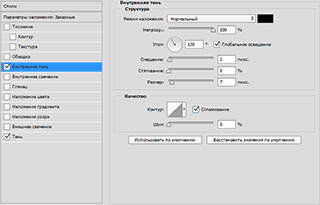
Во вкладке Внутренняя тень вводим настройки, как на рисунке ниже.


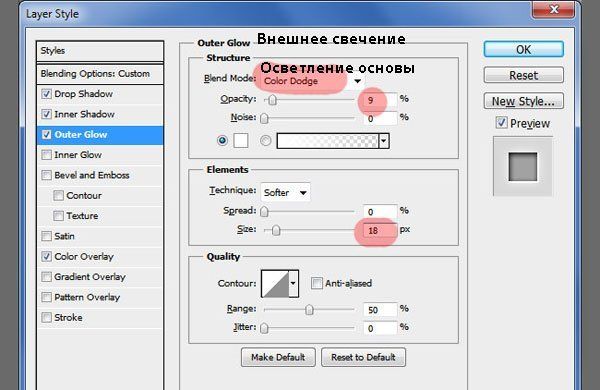
Во вкладке Внешнее свечение вводим настройки, как на рисунке ниже.

Во вкладке Тень вводим настройки, как показано ниже.


В панели слоев понижаем заливку слоя «Фигура».


В уроке "Эффект гравировки в фотошопе" устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.

Активируем инструмент Текст и пишем слово «Металл».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста и вводим настройки, как на рисунке ниже.
Цвет текста не важен.
Я использовала белый оттенок.
При помощи инструмента Перемещение располагаем текст по центру таблички.



Скопируем стиль слоя со слоя с фигурой на текстовый слой.
Переходим к текстовому слою, кликаем по нему ПКМ в панели слоев и выбираем «Вклеить стиль сл оя».



Выше всех слоев помещаем в документ изображение «Болт» из папки с исходниками.
Масштабируем картинку и располагаем в одном из углов таблички.


В панели слоев кликаем ПКМ по слою с болтом и выбираем «Растрировать слой».

Подкорректируем цвет болта, чтобы он стал близок к оттенкам таблички.
Переходим в меню Изображение-Коррекция-Цветовой баланс и вводим настройки, как на рисунке ниже.
Добавляем коррекцию вышеописанным способом, не через панель слоев – именно так коррекция применится сразу к слою.



Переходим в меню Изображение-Коррекция-Уровни и вводим следующие настройки.



В панели слоев дважды кликаем по слою с болтом, чтобы открыть стили слоя.


Создаем 3 копии слоя с болтом (Ctrl+J) и располагаем их в углах таблички.

Выше всех слоев помещаем (Файл-Поместить) изображение с текстурой ржавчины.

В панели слоев с зажатой клавишей Ctrl кликаем по иконке слоя «Табличка», чтобы загрузить выделение слоя.
Переходим на слой со ржавчиной и добавляем к нему маску слоя.
Благодаря созданному выделению, маска слоя скроет ту часть слоя со ржавчиной, которая находится за пределами выделения, оставив текстуру видимой только в области таблички.




В панели слоев меняем режим наложения слоя с текстурой ржавчины на Темнее и понижаем прозрачность слоя.


Ниже слоя с табличкой, но выше фонового слоя (залитого белым) помещаем в документ (Файл-Поместить) изображение с текстурой дерева из папки с исходниками.
При помощи Свободного трансформирования (Ctrl+T) растягиваем текстуру на весь холст.
Делаем гравировку по металлу в Фотошоп
В этом уроке вы узнаете, как, используя стили слоя и текстуры, создать выгравированный металлический текст.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать выгравированный металлический текст в программе Photoshop, используя стили слоя, а также текстуры. Вы сможете создать свою винтажную металлическую табличку всего лишь за несколько простых шагов. Вы можете использовать любую металлическую текстуру, а также любую форму для создания металлической таблички на своё усмотрение. Вы даже можете создать деревянную табличку, заменив металлическую текстуру на деревянную. Надеюсь, вам понравится этот урок.
ОК. Давайте приступим!
Итоговый результат

Шаг 1
Вначале, с помощью инструмента Прямоугольник (Rectangle Tool), создайте фигуру прямоугольник. Далее, добавьте металлическую текстуру на своё усмотрение, расположив данную текстуру поверх слоя с прямоугольником. Лучше всего использовать металлическую текстуру с царапинами, например текстуру, которую я использовал в этом уроке. Щёлкните правой кнопкой мыши по слою с металлической текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create clipping mask).

Шаг 2
Возвращаемся на слой с прямоугольником и добавляем стили слоя Тиснение (Bevel and Emboss) и Тень (Drop Shadow), чтобы создать эффект металлической таблички.


Шаг 3
Далее, добавьте простой текст или вы можете использовать что-то посложнее, например, логотип.

Шаг 4
Теперь, чтобы создать выгравированный металлический эффект для слоя с текстом, нам необходимо добавить некоторые стили слоя.

Тень (Drop Shadow)

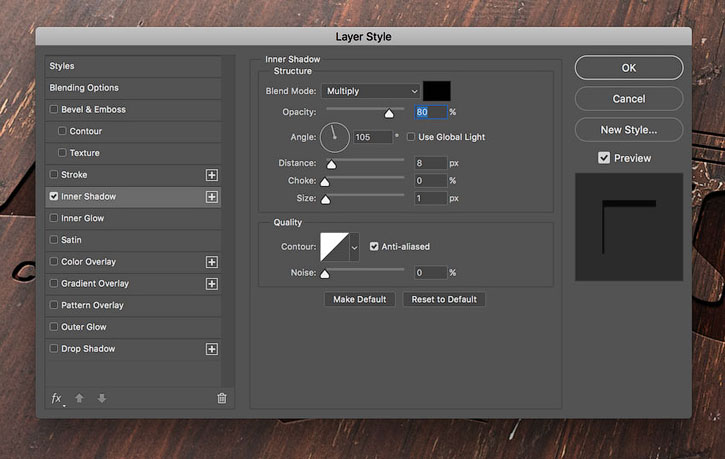
Внутренняя тень (Inner Shadow)

Внешнее свечение (Outer Glow)

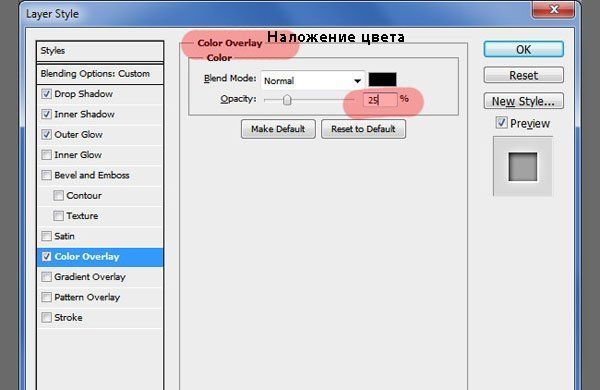
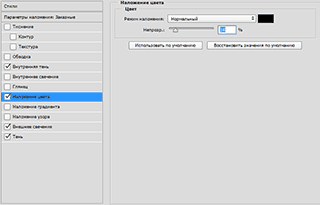
Наложение цвета (Color Overlay)

Шаг 5
Если вы всё правильно сделали, то выгравированный металлический текст должен выглядеть, как на скриншоте ниже:

Шаг 6
Чтобы сделать старую металлическую табличку более интересной, вы можете добавить рамку, как показано на скриншоте ниже. Вы можете использовать любую форму рамки на своё усмотрение.

Шаг 7

Шаг 8
Чтобы добавить больше деталей, вы можете добавить болты по углам металлической пластины. Для выделения болтов, вы можете воспользоваться одним из инструментов выделения программы Photoshop. К слою с болтом, добавьте стиль слоя Тень (Drop Shadow), а затем несколько раз продублируйте слой с болтом, расположив болты, как показано на скриншоте ниже.

Шаг 9
Если вы хотите добавить к металлической табличке винтажный эффект, то вы можете добавить текстуру с ржавчиной, поменяв режим наложения с текстурой ржавчины на Перекрытие (Overlay) или Умножение (Multiply) в зависимости от текстуры. Я использовал металлическую текстуру с ржавчиной с режимом наложения Темнее (Darker Color).
Делаем в Фотошоп логотип с эффектом гравировки по дереву

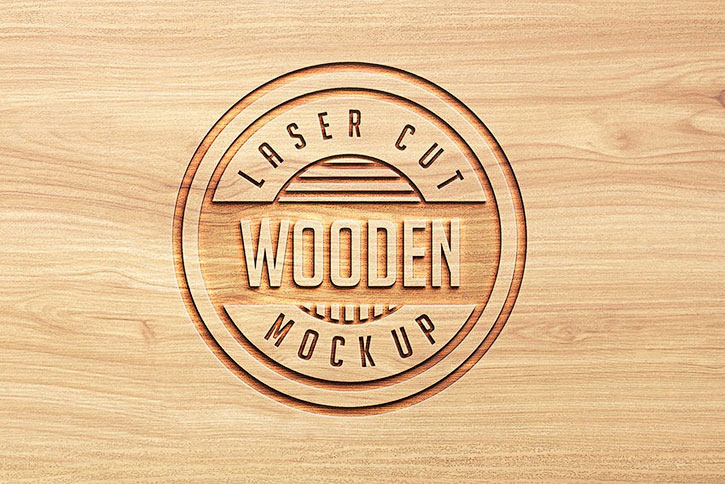
В этом уроке вы узнаете, как создать мокап логотипа с эффектом гравировки по дереву. Благодаря тщательно настроенным стилям слоя, в конце мы получим фотореалистичный результат.
В этом уроке вы узнаете, как создать мокап с выгравированным на дереве логотипом. Благодаря тщательно настроенным стилям слоя, в конце мы получим фотореалистичный результат.

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем смарт-объект с правильной перспективой
Шаг 1
Загружаем текстуру дерева и открываем ее в Photoshop.

Шаг 2
Загружаем картинку с перспективой и открываем ее в Photoshop.

Шаг 3
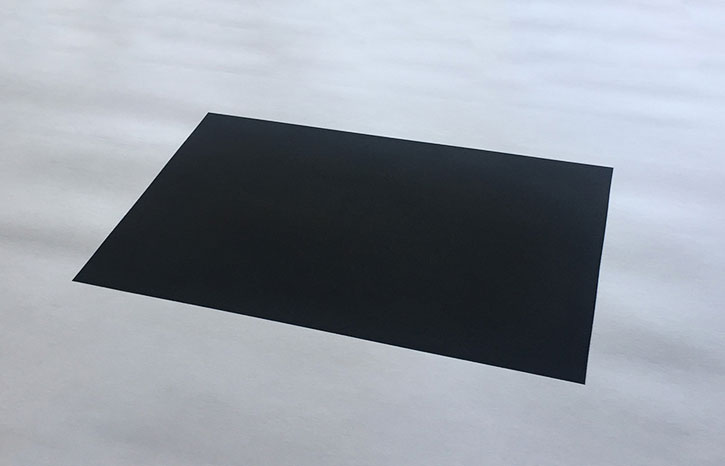
Переходим на документ с текстурой дерева и в верхнем меню выбираем Edit – Paste (Редактирование – Вставить), чтобы вставить скопированную картинку с перспективой поверх текстуры.
Дважды кликаем по названию слоя на панели слоев и вводим «Перспектива».

Шаг 4
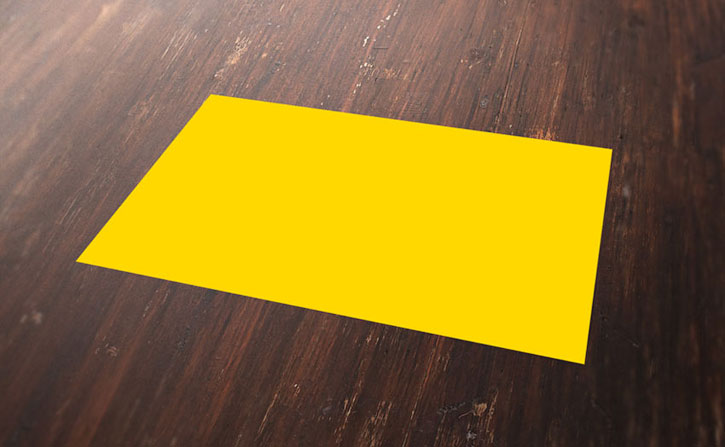
Устанавливаем цвет переднего плана на желтый (подойдет любой цвет, который будет выделяться на фоне перспективы).
Затем выбираем Rectangle ToolДважды кликаем по названию слоя с прямоугольником, чтобы его переименовать, и называем «Смарт-объект».
Выбираем слой «Смарт-объект» и в верхнем меню переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект).

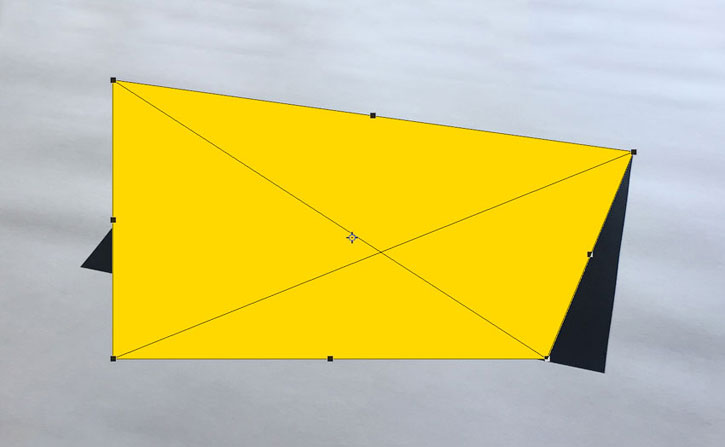
Шаг 5
Переходим Edit – Transform – Distort (Редактирование – Трансформирование – Искажение). Перемещаем правую верхнюю опорную точку так, чтобы она соответствовала правому верхнему углу черного прямоугольника.

Шаг 6
Тянем остальные опорные точки, чтобы трансформировать желтую фигуру по форме черного прямоугольника.

Шаг 7
Теперь мы можем удалить слой «Перспектива», больше он нам не понадобится. Для этого выбираем слой на панели слоев и переходим Layer – Delete – Layer (Слой – Удалить – Слой).

2. Подготовка значка в Illustrator
В этом разделе урока мы немного поправим выбранный значок. Если вы не пользуетесь программой Illustrator или для своего мокапа выбрали другой логотип, можете пропустить эту часть и переходить сразу к третьему разделу.
Логотип будет центральным элементом нашей работы.
Примечание: вы можете использовать бесплатный вариант логотипа из архива с материалами, приобрести логотип как автор урока на Envato Elements или использовать свой собственный.
В этом уроке мы будем использовать логотип из набора Badge and Logos Vol.01. Скачиваем его и открываем в Illustrator.

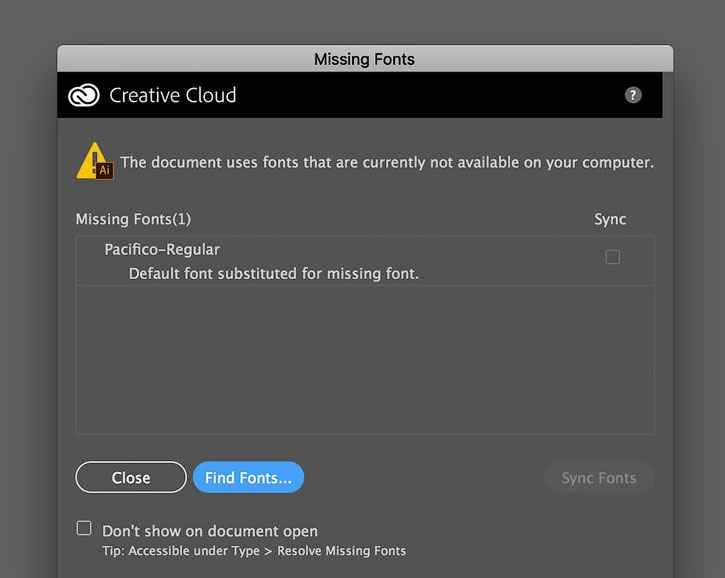
Открываем векторный ai-файл в Adobe Illustrator. При открытии может появиться окно с предупреждением, что данный документ использует шрифты, которые не установлены в системе. Не волнуйтесь об этом – все шрифты бесплатные и внутри архива с логотипами есть текстовый файл с инструкцией по установке и скачиванию.

В данном уроке я использовал два шрифта для логотипа:
Закончив с шрифтами, выбираем инструмент Selection ToolСоздаем новый документ размером 350 х 350 пикселей File – New (Файл – Новый).
Вставляем на этот документ скопированный логотип через меню Edit – Paste (Редактирование – Вставить) или нажатием клавиш Ctrl+V.


Перед импортированием логотипа в Photoshop мы должны трансформировать его в кривые и удалить все белые области, которые на сером фоне отчетливо видны.
Выделяем логотип инструментом Selection ToolВ верхнем меню переходим Object – Expand Appearance (Объект – Разобрать оформление).
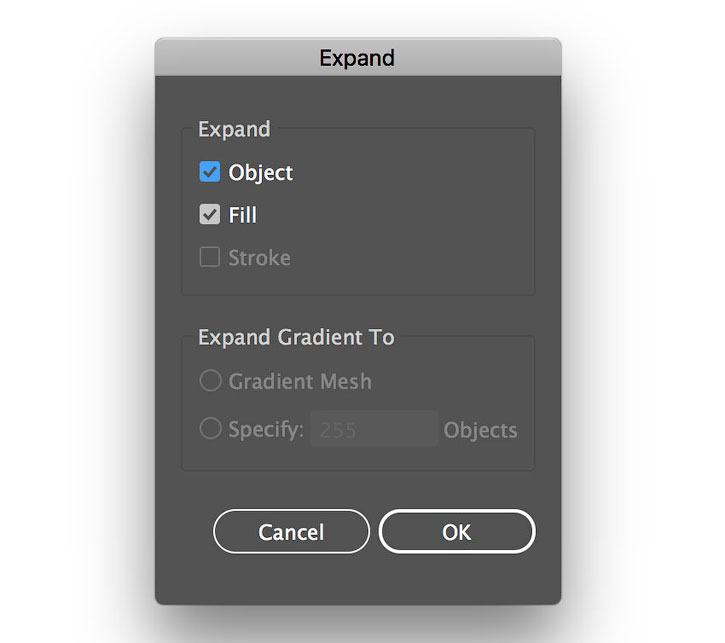
Затем применяем Object – Expand (Объект – Разобрать). В открывшемся диалоговом окне отмечаем Object (Объект) и Fill (Заливка) и нажимаем ОК:

Переходим на панель Window – Pathfinder (Окно – Обработка контуров).
Нажимаем на кнопку Trim (Обрезка).

Так как логотип является векторной фигурой, мы без труда можем удалить белую область. Берем Magic Wand Tool Zoom Tool (Z) (Масштаб). Выделив все белые области логотипа, переходим Edit – Cut (Редактирование – Вырезать).

3. Переносим логотип в Photoshop

Возвращаемся в Photoshop и дважды кликаем по миниатюре смарт-объекта на панели слоев. В результате в новой вкладке мы откроем содержимое данного смарт-объекта. Здесь мы будем вносить необходимые изменения. Сохранив работу, смарт-объект на основном документе автоматически обновится, и мы увидим результат.
На панели слоев отключаем видимость слоя с желтой фигурой, нажав по значку глаза напротив названия слоя. Вставляем скопированный логотип Edit – Paste (Редактирование – Вставить) (Ctrl+V).
В появившемся диалоговом окне отмечаем Smart Object (Смарт-объект) и нажимаем ОК:

На верхней панели устанавливаем положение логотипа по осям X и Y на 633,50 и 406,50 соответственно. Затем ширину и высоту увеличиваем до 666%. Закончив, нажимаем клавишу Enter, чтобы принять изменения.

Сохраняем документ File – Save (Файл – Сохранить) или Ctrl+S.
Возвращаемся на основной рабочий документ и видим изменения. Теперь вместо прямоугольника у нас появился логотип. При этом сохранена перспектива желтого прямоугольника.

4. Создаем эффект гравировки
На панели слоев устанавливаем Fill (Заливка) смарт-объекта на 0%:

Переименовываем и группируем (Ctrl+G) все копии, как показано ниже.
С этого момента, если вы захотите заменить логотип, то воспользуйтесь слоем «Смарт-объект». Открываем его, меняем картинку и сохраняем. При этом все стили, которые мы добавим ниже, автоматически применятся к новому логотипу.



Примечание: чтобы получить доступ ко всем контурам в стилях слоя, выполните шаги, как на скриншоте ниже.







Теперь добавим стили для слоя «Эффект 4».


Шаг 8
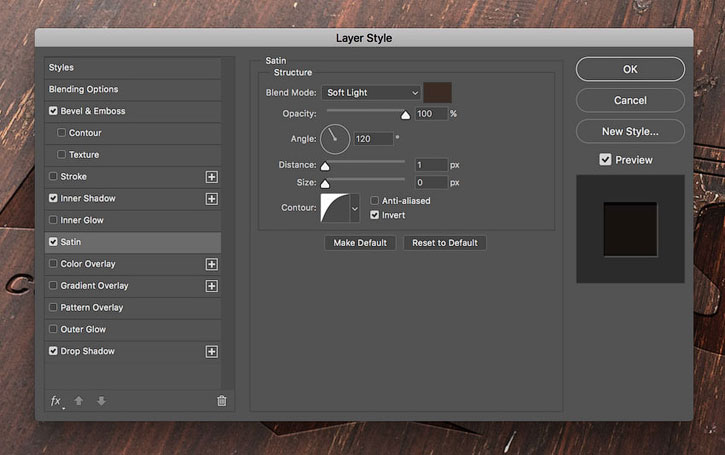
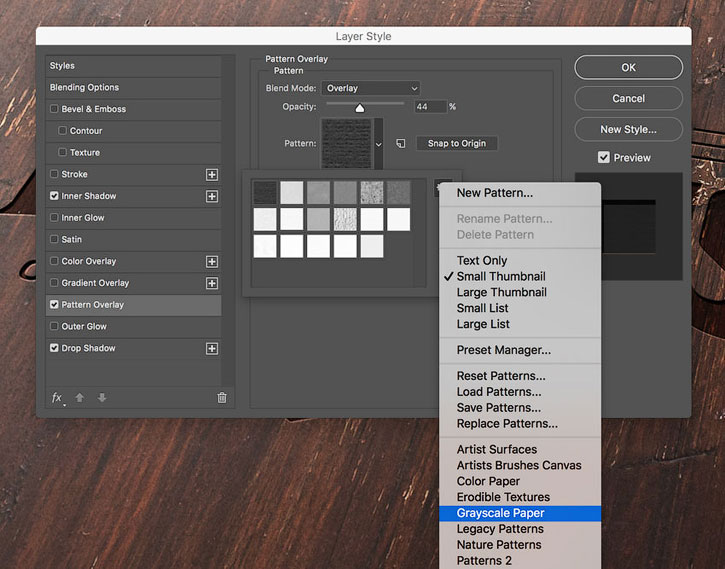
Добавляем эффект Pattern Overlay (Наложение узора) и настраиваем его, как показано ниже:


Левой кнопкой кликаем по кнопке выбора узора, в открывшемся окошке нажимаем на значок в виде шестеренки и выбираем набор узоров Grayscale Paper (Серая бумага) и находим узор Black Weaved (Черная ткань).

Шаг 9


Шаг 10
Далее мы добавим стили для слоя «Эффект 3».


Шаг 11
Добавляем стили для слоя «Эффект 2».


Шаг 12
И последний слой «Эффект 1».


Шаг 13
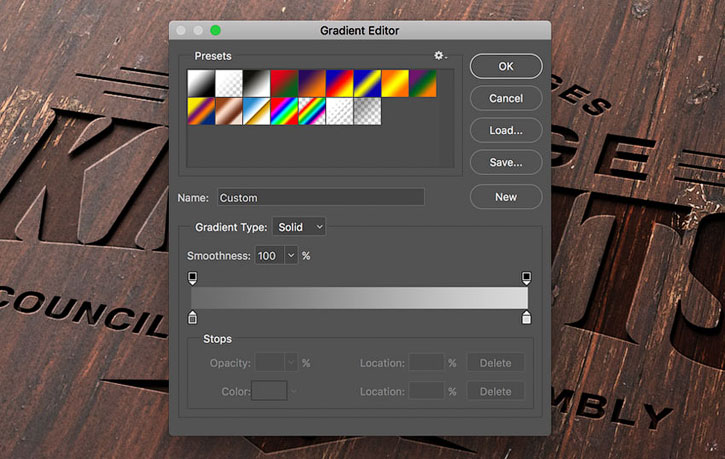
Применяем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его:


Нажимаем кнопку выбора градиента и настраиваем.


Поздравляю, мы закончили!
В этом уроке вы узнали, как создать логотип с эффектом гравировки по дереву.
Надеюсь, вам понравилось, и вы узнали что-то новое. Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Примечание: Если вы ищете качественный мокап логотипа (платно), автор рекомендует посмотреть на сайтах Envato Elements или GraphicRiver, там вы найдете все, что вам нужно, включая мокап, который вы создали в этом уроке.
Гравировка металла — текст
В этом уроке я расскажу, как создать выгравированный в металле текст, используя стили слоя Photoshop и текстуры поверхностей. Применяя данный метод, Вы можете создать свою собственную металлическую гравировку всего за несколько простых шагов. Для фона подойдёт люба металлическая текстура, для текста — любой шрифт с жирным начертанием. Ро аналогии, можно создать такой же текст на фоне деревянной поверхности.
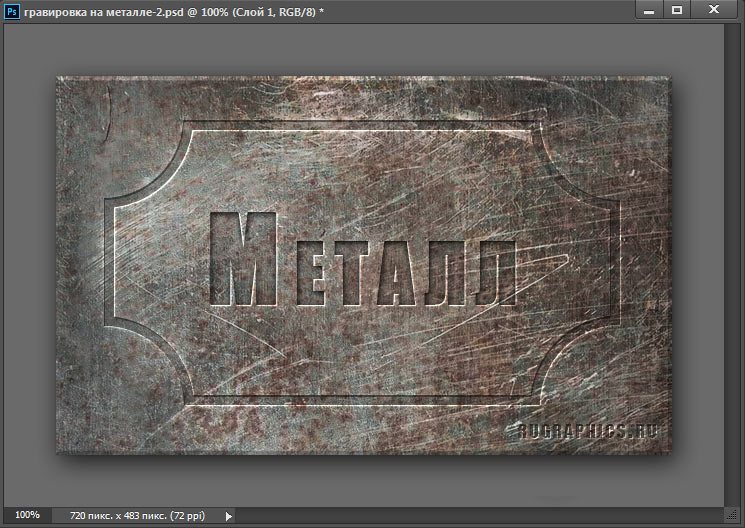
Вот что получилось в результате у меня:

Давайте приступим. Для начала, нам потребуется текстура металла. Я взял одну из этого набора.
Открываем текстуру в Photoshop, размер текстуры очень большой, поэтому обрежем её с помощью инструмента «Рамка» (Crop Tool) до размера 700 на 430 пикселей:


Теперь добавим стили слоя «Тень» и «Тиснение» к текстуре. Задайте следующие параметры:



Теперь добавим текст. Для текста подойдёт любой жирный шрифт, я взял бесплатный шрифт Imact Bold, скачать который Вы можете на этой страничке. Вот как выглядит предварительный текст:

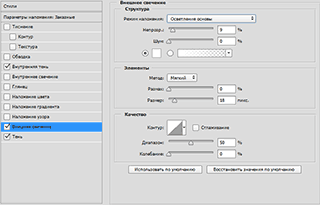
Для того, чтобы буквы приняли вид гравировки на металле, достаточно добавить к ним стили слоя. Нам понадобится «Тень«, «Внутренняя тень«, «Внешнее свечение» и «Наложение цвета«.
Важно! Перед добавлением стилей слоя, в панели слоёв уменьшите заливку текстового слоя до нуля!
Задайте следующие параметры:




Примечание. Перевод режимов наложения с русского на английский здесь.

Для усиления эффекта я добавил к слою с текстурой корректирующий слой «Градиент», тип — ромбовидный, инверсия, уменьшил непрозрачность корректирующего слоя до 15% и изменил режим наложения на «Жесткое смещение». Итог:

В следующем материале мы добавим рамку к нашей гравировке, а также придадим стиль гранж. Чтобы посмотреть на результат следующего урока, наведите мышку на картинку вверху.
Гравировка металла, текст и рамка в стиле ретро
В предыдущем уроке мы создали текст, имитирующий гравировку на металле.
В этой статье я расскажу, как придать буквам естественность и добавить рамку в ретро-стиле. Кроме того, я добавлю к металлу и буквам элементы ржавчины, чтобы гравировка получила гранжевый эффект.
Вот что получится в результате. Если Вы наведёте мышку на рисунок, то увидите результат предыдущего урока:

Итак, у нас имеется документ Photoshop с текстовым слоем, к которому применены стили слоя. Сейчас я хочу добавить рамку вокруг текста. Есть два варианта — взять готовую векторную рамку отсюда или нарисовать самому. Рассмотрим оба варианта.
Самостоятельное создание рамки для получения эффекта гравировки на металле
Создаём новый слой поверх всех остальных слоёв, берём инструмент «Прямоугольник» (Rectangle Tool), ставим режим «Фигура» (Snape), отключаем заливку, а обводку ставим на 10 пикселей, цвет не важен, ширину обводки потом можно будет изменить. Рисуем прямоугольник:

Выровняйте прямоугольник относительно текстуры с помощью инструментов выравнивания, подробнее о выравнивании слоёв и элементов в Photoshop рассказано здесь.

Но вид рамки довольно-таки простой Надо сделать её немного поинтереснее.
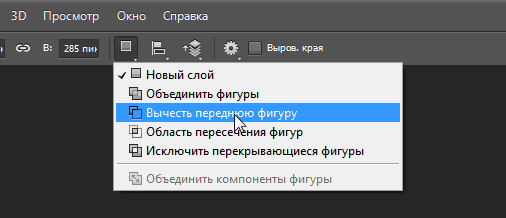
Убедитесь, что на данный момент у нас активен слой с прямоугольником. Берём инструмент «Эллипс» (Ellipse Tool). В панели параметров переключаем режим построения контура на «Вычесть переднюю фигуру» (Subtract Front Snape):

Наедите курсор точно на угол прямоугольника, зажмите левую клавишу мыши и немного протащите курсор. После того, как Вы начали передвигать курсор, зажмите клавиши Shift и Alt, создаваемый контур примет вид геометрически правильного круга с центром на углу прямоугольника. Постройте круг диаметром, скажем, 160 пикселей:

Когда мы отпустим левую клавишу мыши, построение контура будет закончено и стили слоя добавятся ко вновь созданному элементу:

Создайте окружности по остальным углам прямоугольника:

Создание рамки для получения эффекта гравировки на металле из готовых векторных фигур
Для начала нам потребуются готовые векторные фигуры. Построить их можно самостоятельно, либо скачать готовые отсюда.
Загружаем фигуры в Photoshop, как рассказано здесь, берём инструмент «Произвольная фигура» (Custom Shape Tool), на панели параметров выбираем одну из рамок, создаём рамку в документе:

С помощью свободного трансформирования позиционируем рамку и корректируем форму, регулируем толщину Обводкой и/или Заливкой контура, растрируем слой и вклеиваем стили слои от слоя с текстом:

Придаём гравировке эффект гранж и ржавчину
Моя гравировка выглядит чересчур «новой». Я бы хотел, чтобы она выглядела старинной и потёртой, видавшей виды, так сказать.
Cначала придадим металлу ржавчину. Скачайте архив с изображениями текстур с ржавчиной Текстуры ржавчины можно скачать отсюда. Вставьте слой с ржавчиной над слоем с металлической основой (под текстовым слоем), добавьте к нему обтравочную маску. Уменьшите непрозрачность слоя со ржавчиной и измените его режим наложения. Режим лучше подобрать опытным путём, подойдёт каждый режим даст свой эффект. Я изменил режим наложения на «Перекрытие» и сделал непрозрачность 60%:

В завершении я выделил все слои, кроме фонового, преобразовал их в смарт-объект и добавил фильтр «Зерно» из галереи фильтров и уменьшил его непрозрачность до 50%. Результат Вы можете посмотреть вверху страницы.
Читайте также: