Как создать эффект металла
Обновлено: 21.09.2024
Создание фактуры, имитирующей металл, одна из широко используемых дизайнерами возможностей Photoshop. Сегодня существует множество способов имитации металлических поверхностей, в частности блестящих хромированных, никелированных, железных, изъеденных коррозией, протравленных кислотой, элегантных поверхностей из благородного золота, серебра, платины, а также из ртути. Данные эффекты могут быть реализованы как с помощью специальных дополнительных фильтров, или экшенов, помогающих придать буквам или прочим объектам металлический блеск и выпуклость, так и на основе стандартных средств Photoshop, которые обеспечивают не менее профессиональный результат.
Имитация металла стандартными средствами Photoshop
Бронза
Рис. 1. Исходное изображение
Выделите будущий металлический объект и сохраните выделение как новый канал Alpha1, применив команду Select→Save Selection (Выделить→Сохранить выделение). Затем объедините слои, смените цвет переднего плана на более темный и воспользуйтесь командой Edit→Stroke (Редактировать→Штрих), задав подходящие параметры. В данном случае выбраны Width (Ширина бордюра) 5 пикселов, Location (Положение) Inside (Внутри), Opacity (Непрозрачность) 100% и Mode (Режим) Normal (рис. 2).
Рис. 2. Изображение после применения команды Stroke
Примените команду Select→Modify→Contract (Выделение→Модифицировать→Сжать) при ширине сжатия в 15 пикселов, а затем заполните выделенную область белым цветом (рис. 3). Откажитесь от выделения.
Рис. 3. Изображение после сжатия выделенной области и заполнения выделения белым цветом
Примените фильтр Gaussian Blur: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с радиусом размытия 5 пикселов и измените режим слоя с Normal на Overlay (рис. 4).
Рис. 4. Результат размытия по Гауссу и изменения режима слоя
Сделайте копию данного слоя и назовите новый слой Chrome. Перейдите на канал Alpha1 и последовательно примените размытие по Гауссу: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) вначале при радиусе размытия в 9 пикселов, затем в 6 и 3 и, наконец, в 1 пиксел. Результат будет выглядеть примерно так, как на рис. 5.
Рис. 5. Изображение после многократного размытия по Гауссу
Активизируйте слой Chrome и добавьте эффекты освещения: Filter→Render→Lighting Effects (Фильтр→Рендер→Эффекты света) при параметрах, как на рис. 6. Результат будет напоминать рис. 7.
Рис. 6. Окно установки параметров фильтра Lighting Effects
Рис. 7. Слой Chrome после наложения фильтра Lighting Effects
Активизируйте основной слой с объектом, выделите фон, сделайте инверсию в результате объект окажется выделенным, а затем расширьте границу на 1 пиксел с помощью команды Select→Modify→Expand (Выделение→Модифицировать→Расширить). После этого удалите ненужные части границы, нажав клавишу Del, и откажитесь от выделения (рис. 8).
Рис. 8. Результат очистки границы
Активизируйте слой Chrome, создайте новый слой Curves 1 с помощью команды Layer→New Adjustment Layer→Curves (Слой→Новая установка слоя→Кривые), включив флажок Group With Previous Layer (Объединить с предыдущим слоем) и при всех остальных параметрах по умолчанию, а кривые настройте в соответствии с рис. 9. Вновь активизируйте слой Chrome и опять воспользуйтесь командой Layer→New Adjustment Layer→Curves (Слой→Новая установка слоя→Кривые) с теми же настройками и с включенным флажком Group With Previous Layer (Объединить с предыдущим слоем) появится новый слой Curves 2; кривые следует настроить в соответствии с рис. 10.
Рис. 9. Окно настройки кривых для слоя Curves 1
Рис. 10. Окно настройки кривых для слоя Curves 2
Объедините слои командой Flatten Image и примените команду Layer→New Adjustment Layer→Hue/Saturation (Слой→Новая установка слоя→Цвет/Насыщенность), включив флажки Group With Previous Layer (Объединить с предыдущим слоем) при активизированном параметре Colorize (Колоризация) и настроив параметры Hue (Оттенок) и Saturation (Насыщенность). В данном примере выбран вариант: Hue — 33, Saturation 34. Результат, который у вас должен получиться, показан на рис. 11.
Рис. 11. Окончательный вид бронзовой поверхности
Для большей убедительности можно в качестве фона внедрить подходящую текстуру, имитирующую, скажем, ржавый металл, при такой текстуре результат должен напоминать изображение на рис. 12.
Рис. 12. Сверкающая бронза на ржавой текстуре
Золото
Рис. 13. Исходное изображение
Рис. 14. Изображение после размытия по Гауссу
Теперь нужно сформировать своеобразный бордюр для этого загрузите выделение командой Select→Load Selection (Выделить→Загрузить выделение) и заполните выделенную область черным цветом. Затем инвертируйте выделение, уменьшите его с помощью команды Select→Modify→Contract (Выделение→Модифицировать→Сжать) на 4 пиксела и залейте белым цветом (рис. 15).
Рис. 15. Картинка с бордюром
На следующем этапе необходимо немного подсветить объект с разных сторон для образования бликов, применив фильтр Filter→Render→Lighting Effects (Фильтр→Рендер→Эффект света) примерно с такими параметрами, как на рис. 16. При этом следует обратить внимание на то, что настройки необходимо изменить для всех трех источников света. Результат будет выглядеть так, как на рис. 17.
Рис. 16. Параметры фильтра Lighting Effects
Рис. 17. Изображение после внедрения трех источников света
Для того чтобы придать материалу вид металла, воспользуйтесь командой Image→Adjust→Curves и постройте кривую на (рис. 18); в итоге картинка должна напоминать изображение на рис. 19.
Наконец, неопределенный металл нужно превратить в золото, настроив уровни командой Image→ Adjustments→Levels (Изображение→Регулировки→Уровни) с входными параметрами Input Levels, равными 100; 1,0 и 255, и подобрав цвет и насыщенность с помощью команды Image→Adjustments→Hue/Saturation (Изображение→Регулировки→Цвет/Насыщенность) с включенным параметром Colorize (Колоризация) и значениями: Hue (Оттенок) — 35, Satuation (Насыщенность) — 35. Результат должен напоминать изображение на рис. 20.
Рис. 18. Окно настройки Curves
Рис. 19. Внешний вид изображения после настройки Curves
Рис. 20. Окончательный вариант имитации золота
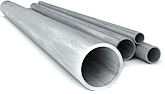
Рис. 21. Исходное изображение
Выделите объект, сохраните выделение командой Select→Save Selection (Выделить→Сохранить выделение) и уменьшите его примерно на 3 пиксела с помощью команды Select→Modify→Contract (Выделение→Модифицировать→Сжать). При этом нужно руководствоваться принципом: чем больше размер изображения, тем большее значение необходимо ввести.
Создайте над слоем Chrome новый слой Layer 1. Определите цвет переднего плана как белый, а цвет фона как черный, выберите Reflected Gradient и создайте градиентную заливку сверху вниз в рамках выделения (рис. 22). Откажитесь от выделения.
Рис. 22. Изображение после применения градиента
Перейдите в канал Alpha1 и размойте выделение по Гауссу: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) поочередно три раза. Радиус размытия напрямую зависит от размера изображения, однако принцип изменения радиуса при переходе к следующему размытию постоянен: очередное значение радиуса размытия должно быть в два раза меньше предыдущего. В данном случае в первый раз был взят радиус 4 пиксела, во второй 2 и в третий 1 пиксел (рис. 23).
Рис. 23. Результат размытия канала по Гауссу
Вернитесь в палитру Layers, активизируйте слой Chrome и добавьте эффекты освещения Filter→Render→Lighting Effects (Фильтр→Рендер→Эффект света) с такими параметрами, как на рис. 24.
Рис. 24. Настройка параметров фильтра Lighting Effects
На следующем этапе потребуется придать изображению металлический блеск. Для этого откройте диалоговое окно Curves (Кривые): Image→Adjustments→Curves (Изображение→Регулировки→Кривые) и сформируйте кривую, показанную на рис. 25. В данном случае координаты первой точки кривой установлены в (60; 190), а второй в (190; 60) рис. 26.
Рис. 25. Окно настройки кривых
Рис. 26. Появление металлического блеска
Напоследок воспользуйтесь командой Image→Adjustments→Brightness/Contrast (Изображение→Регулировки→Яркость/Контраст), установив подходящие значения для параметров Brightness (Яркость) и Contrast (Контраст). В рассматриваемом примере значение Brightness равно 70, а Contrast 40 (рис. 27).
Рис. 27. Окончательный вариант хромированной поверхности
Ртуть
Создайте новое изображение в режиме RGB, установите черный фон и белый цвет в качестве цвета переднего плана. Создайте новый канал Alpha 1 и нарисуйте предполагаемый металлический объект (рис. 28), а затем откажитесь от выделения.
Рис. 28. Исходное изображение на канале Alpha 1
Сделайте копию канала Alpha 1 по умолчанию новый канал получит имя Alpha 1 copy. Затем размойте канал Alpha 1 copy по Гауссу: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с радиусом размытия порядка 3 пикселов (если объект очень большой, то можно использовать и большее значение радиуса размытия; рис. 29).
Рис. 29. Канал Alpha 1 copy после размытия по Гауссу
Сделайте копию канала Alpha 1 copy — новый канал получит имя Alpha 1 copy 2. Переключитесь вновь на канал Alpha 1 copy и примените фильтр Filter→Other→Offset (Фильтр→Другие→Сдвиг) с параметрами (-1;-1) и вариантом Wrap Around (Циклический переход). Вернитесь на канал Alpha 1 copy 2 и воспользуйтесь тем же фильтром, но с параметрами настройки (1; 1).
После этого проведите вычисления для канала с помощью команды Image→Calculations… (Изображение→Вычисления…), выбрав настройки, как показано на рис. 30. В итоге будет создан новый канал Alpha 2, а изображение примет такой вид, как на рис. 31.
Рис. 30. Окно настроек команды Calculations
Рис. 31. Изображение после проведения вычислений
На канале Alpha 2 последовательно примените команды Image→Adjustments→Invert (Изображение→Регулировки→Негатив) и Image→Adjustments→Auto Levels (Изображение→Регулировки→Автоуровни) — рис. 32.
Рис. 32. Результат негатива и тоновой коррекции
Теперь воспользуйтесь инструментом Airbrush, чтобы смягчить границы изображения. Установите нажим 6%, выберите кисть примерно в 45 пикселов, установите белый цвет в качестве основного и сделайте напыление.
На следующем этапе потребуется усилить эффект отражения с помощью команды Image→Adjustments→Curves (Изображение→Регулировки→Кривые), построив примерно такую кривую, как на рис. 33. Результат должен напоминать изображение на рис. 34.
Рис. 33. Окно настройки Curves
Рис. 34. Изображение после усиления эффекта отражения
Загрузите выделенную область, сохраненную в канале Alpha 1 copy с помощью команды Select→Load Selection (Выделить→Загрузить выделение), сделайте инверсию и заполните выделенную область черным цветом.
Снова загрузите выделенную область Alpha 1 copy и сожмите выделение примерно на 3 пиксела, воспользовавшись командой Select→Modify→Contract (Выделение→Модифицировать→Сжать). Сделайте инверсию и примените команду Image→Adjustments→Invert (Изображение→Регулировки→Негатив). В результате изображение на канале Alpha 2 примет примерно такой вид, как на рис. 35.
Рис. 35. Канал Alpha 2 после всех проведенных манипуляций
Теперь выделите все изображение, скопируйте выделение в буфер обмена, переключитесь на RGB-канал и вставьте в него выделение. Затем придайте металлу нужный оттенок с помощью команды Image→Adjustments→Hue/Saturation (Изображение→Регулировки→Цвет/Насыщенность) с включенным параметром Colorize (Колоризация) и подходящими значениями Hue (Оттенок) и Satuation (Насыщенность). Результат должен напоминать изображение на рис. 36.
Рис. 36. Окончательный вид ртутной поверхности
Имитация металла с помощью плагинов
Создано уже немало плагинов, в которых в той или иной мере реализован эффект имитации металла. Например, псевдотрехмерные металлические объекты можно получить с помощью эффекта Lighting плагина Ulead Type.Plugin. Реалистичная текстура золота легко имитируется с помощью фильтра Gel из группы KPT 6.0 от Metacreation. Различные варианты блестящих металлических поверхностей (хрома, золота, серебра и др.) очень быстро можно создать с помощью фильтра Chrome из группы Eye Сandy 4.0 от Alien Skin, а матовые металлические поверхности неплохо получаются благодаря эффекту PhotoGroove 3.0 из группы Extensis PhotoTools 3.0.
Рассмотрим возможности применения плагинов для имитации блестящих поверхностей жидкого металла на примере фильтра Chrome из группы Eye Сandy 4.0, а для создания матовых на примере фильтра PhotoGroove 3.0 из группы PhotoTools 3.0.
В первом случае выделите объект, к которому нужно применить фильтр (рис. 37), и воспользуйтесь командой Filter→Eye Сandy 4000→Chrome (Фильтр→Eye Сandy 4000→Хром) примерно с такими параметрами, как на рис. 38. В результате получим изображение, предсталвенное на рис. 39.
Рис. 37. Исходное изображение
Рис. 38. Установка параметров фильтра Chrome из группы Eye Сandy 4.0
Рис. 39. Результат воздействия фильтра Chrome из группы Eye Сandy 4.0
Чтобы воспользоваться фильтром PhotoGroove 3.0 также выделите объект и воспользуйтесь командой Filter→PhotoTools→PhotoGroove 3.0 (Фильтр→ PhotoTools→PhotoGroove 3.0), установив подходящие значения параметров, например как на рис. 40. В результате получим изображение, показанное на рис. 41.
Рис. 40. Установка параметров фильтра PhotoGroove 3.0 из группы Extensis PhotoTools 3.0
Рис. 41. Результат воздействия фильтра PhotoGroove 3.0 из группы Extensis PhotoTools 3.0
Металлические Стили в Photoshop
В этом уроке мы собираемся создать металлический эффект, используя стили слоя и градиенты, которые вы можете применить к различным объектам. Мы добавим эффект на красивый задний фон и добавим стили к оформлению, чтобы создать эффект, который будет выглядеть так, как будто он выгравирован из металла. Вы можете скачать исходный образец PSD файла по ссылке в конце этого урока, если вы хотите просто скопировать + вставить стили слоя.
Шаг 1
Фоновый Слой (BACKGROUND)
Как всегда мы начнём с создания градиента на фоновом слое. Я использовал Радиальный градиент (два красивых оттенка светло-зелёного цвета). Цветовые оттенки градиента указаны ниже:

Шаг 2
Чтобы придать заднему фону слегка больше энергии, мы создадим затенение на краях. Итак, создайте новый слой и с помощью большой мягкой кисти, цвет кисти чёрный, прокрасьте края, как показано на скриншоте ниже.
Уменьшите Непрозрачность (opacity) данного слоя до 30%.

Шаг 3
Далее, продублируйте слой с затенением на краях, а затем идём Фильтр – Размытие- Размытие по Гауссу (Filters > Blur > Gaussian Blur). Установите радиус размытия на 20px, чтобы размыть слой и сделать эффект мягче.
Возможно, вы удивитесь, почему мы сразу не использовали другой радиальный градиент, хотя на самом деле, вы, могли бы это сделать. Мне нравится использовать данную технику на краях, поскольку результат получается более аккуратный.

Шаг 4

Шаг 5

Шаг 6
Для создания металлического эффекта, щёлкните правой кнопкой мыши по слою с фигурой и в появившемся окне, выберите опцию Параметры наложения (Blending Options).
Вначале добавьте стиль слоя Тень (Drop Shadow), чтобы отделить фигуру от заднего фона. Основная задача в создании теней- НЕ переусердствовать. Хорошая тень должна быть нежной. Я не часто использую чёрный цвет, чаще это один из оттенков цвета заднего фона- поэтому, в данном случае, я использовал тёмно-зелёный.
Далее, добавьте стиль слоя Обводка (Stroke). Я использовал Внутреннюю обводку (Inside stroke) 4px. Но здесь самое главное установить Тип обводки (Fill Type) на Градиент (Gradient), а затем создать красивый бело-серый градиент.
Причина, почему мы это делаем заключается в том, что, если вы посмотрите на металл в реальной жизни, то вы увидите, что он цвета металла варьируются от светло-серого до тёмно-серого и вновь к светло-серому, включая множество различных оттенков. Т.е. это не один сплошной цветовой тон. На самом деле ничто в реальной жизни не имеет один сплошной цвет, но это уже другая история.
Поэтому, чтобы создать некоторый реализм, нам нужны эти градиенты. Но при этом, нам не нужен сплошной градиент. Изысканность - это название игры, когда дело доходит до градиентов. Создайте мягкие переходы. Итак, я использовал следующие тона переходов градиента: от белого к светло-серому, который мы использовали для самой фигуры и далее к белому, потом к серому и обратно к белому.

Шаг 7
Далее, в противовес ободке градиента, мы добавим Наложение градиента (Gradient Overlay), используя тот же самый градиент. Данный стиль слоя появится на основной части фигуры, и вы можете видеть, как данный стиль отлично контрастирует с обводкой на краях, он создаёт эффект металлического блеска.

Шаг 8
В заключение, чтобы создать хромированный эффект, мы применим стиль слоя Тиснение (Bevel and Emboss Tool). Установите стиль тиснения на Внутренний скос (Inner Bevel), установите большой размер скоса, включая волнистый Контур глянца (Gloss Contour). Должен признаться, что я создал этот стиль, просто экспериментируя с настройками, поэтому за этим нет никаких особых причин. Просто перемещайте бегунки, пока не создадите красивое отражение в середине фигуры.

Шаг 9
Чтобы завершить эффект, я добавил чёрную полосу в верхней части изображения, а затем нарисовал прямоугольник со скруглёнными углами, используя обычный серый цвет, применив металлический стиль, который мы создали, для этого вклеив скопированные стили слоя к слою с прямоугольником.
Далее, я добавил следующий текст: Metallic Style, а затем добавил новые стили к данному тексту. Я использовал следующие стили слоя для данного слоя с текстом, которые указаны ниже:
Внутренняя тень (Inner Shadow) – поскольку я хочу, чтобы буквы выглядели так, как будто они выгравированы в металле, я добавил стиль слоя Внутренняя тень (Inner Shadow). Создайте красивую нежную тень, только не переусердствуйте!
Наложение градиента (Gradient Overlay) – Поскольку градиенты делают фигуры более естественными, но опять же, используйте только плавные переходы цветовых оттенков!
Обводка (Stroke) – Здесь я вновь использовал обводку градиентом, только на этот раз, я применил Внешнюю обводку (Outer Stroke), цвета градиента от тёмного к светлому. Это поможет создать эффект, когда края букв будут выглядеть так, как будто они выгравированы в металле. А поскольку свет падает сверху и отражается на этом крае, то одна сторона освещена, а другая находится в тени. Это придает табличке гораздо более металлический эффект.
Металлический эффект для текста
Простой Photoshop урок о том, как создать металлический эффект для текста.

Материалы для урока:
Шаг 1. Создайте новый документ, имеющий размеры ширины и высоты 600х450 пикселей, с разрешением 72 пикс/дюйм.

Шаг 2. Продублируйте фоновый слой Layer > Duplicate Layer > OK (Слои - Создать дубликат слоя - OK) и переименуйте его на Background Pattern.

Шаг 3. Загрузите в Photoshop текстуру Black. Дважды кликните по слою Background Pattern и из списка стилей выберите Наложение узора. В палитре узоров выберите недавно загруженную текстуру и нажмите OK.

Шаг 4. Чтобы фон смотрелся лучше, необходимо добавить внутреннюю тень. Снова откройте окно стилей, выберите стиль Внутренняя тень и установите настройки, как показано ниже.

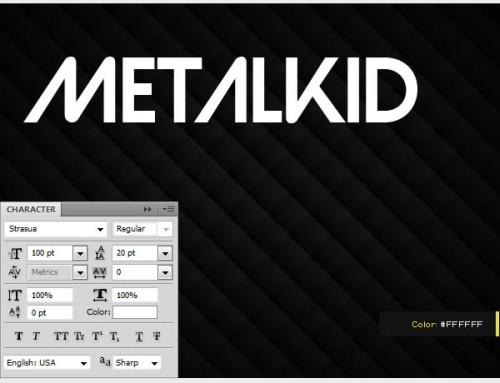
Шаг 5. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст), установите такие настройки: шрифт Strasua, размер 100пт, интерлиньяж 20пт (вертикальный интервал между строками текста). Чтобы улучшить качество, измените режим сглаживания на Sharp (Резкое).

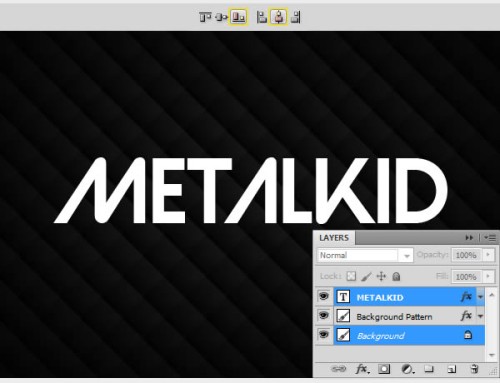
Шаг 6. Далее нам необходимо выровнять текстовый и фоновый слои по центру. Используя инструмент Move Tool (V) (Перемещение), выделите текстовый слой и фоновый слой оригинал. На панели настроек, поочередно кликните по значкам Align Horizontal Center (Выравнивание центров по горизонтали) и Align Vertical Center (Выравнивание центров по вертикали).

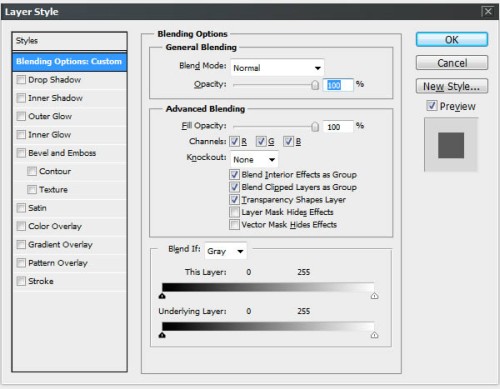
Шаг 7. Теперь к текстовому слою нужно применить стили. Сделайте двойной клик по текстовому слою и выберите самую верхнюю строку Blending Options (Параметры наложения). Установите значения, как показано ниже.

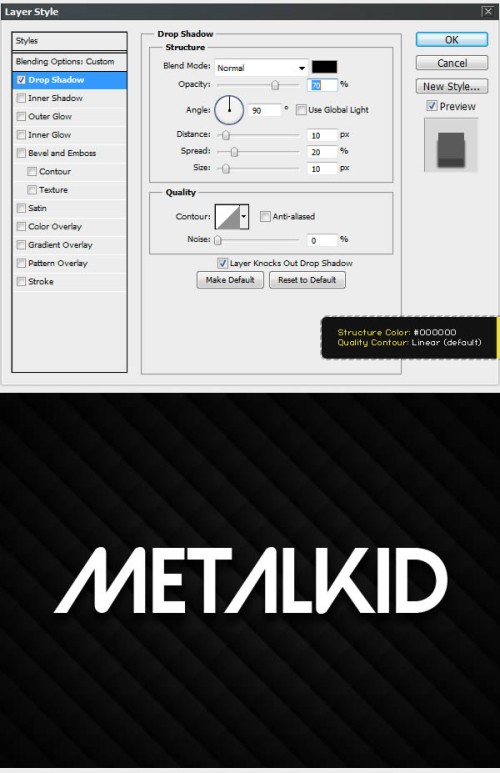
Шаг 8. Не закрывая окно стилей, перейдите к стилю Тень и установите значения, как показано ниже.

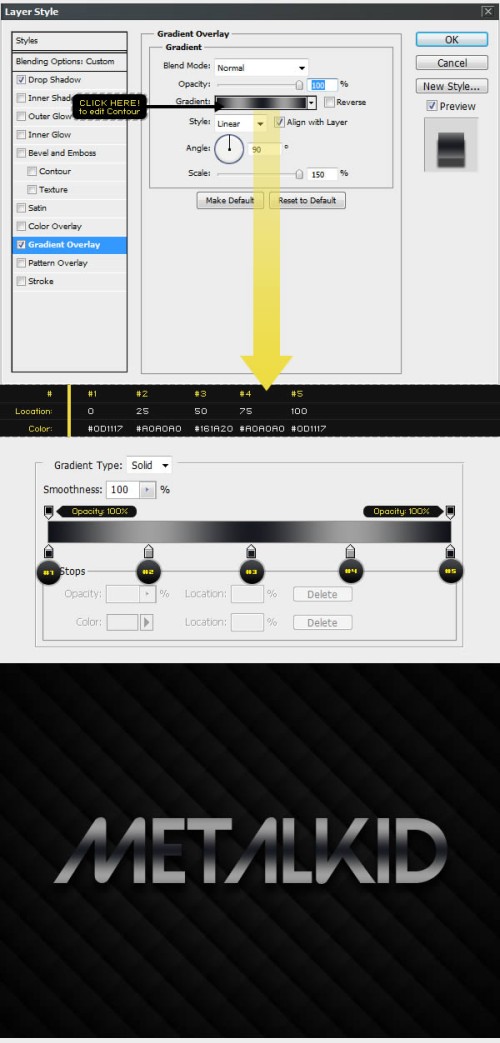
Шаг 9. Теперь к тексту нужно применить градиент, для этого перейдите к стилю Наложение градиента, настройки смотрите ниже.
Совет: чтобы создать новую контрольную точку для градиента, просто кликните под панелью выбора градиента. Для каждой точки измените позицию и цвет.

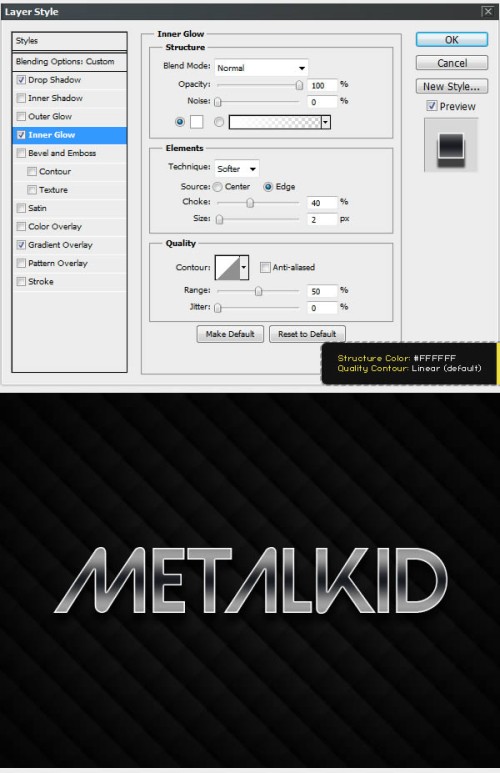
Шаг 10. Теперь для текста добавьте внешнее свечение, настройки для этого стиля смотрите ниже.

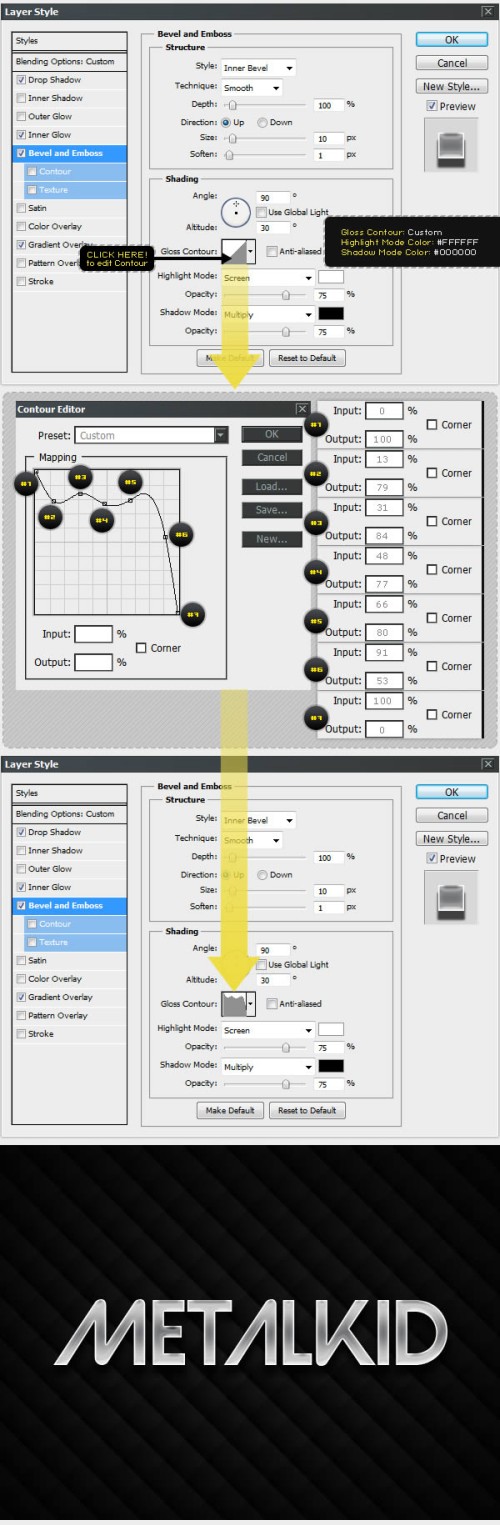
Шаг 11. Чтобы придать тексту объём, примените к нему стиль Тиснение с такими параметрами:

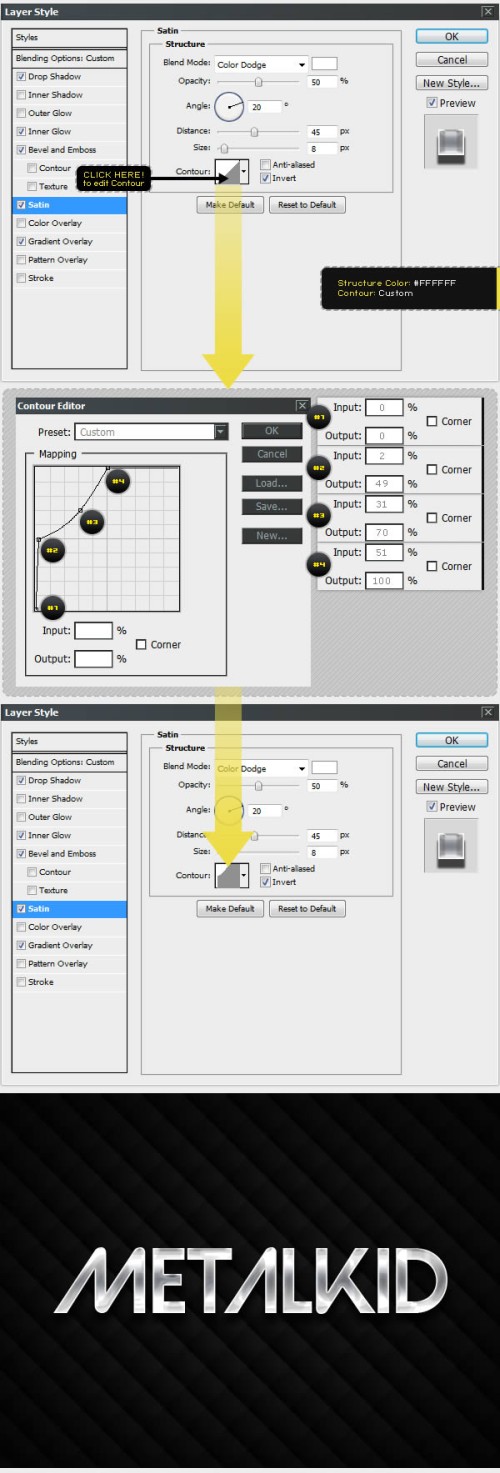
Шаг 12. Чтобы металлический эффект смотрелся более реалистично, добавьте к нему свет и тени. Мы сделаем это при помощи стиля Глянец, настройки для которого указаны ниже.

Шаг 13. Текст почти готов! В этом заключительном шаге нам нужно подчеркнуть края и углы текста. Для этого нужно применить стиль Обводка.
Создаём Металлический Текст в Photoshop

Enrique Eliçabe Jul 5, 2019

В этом уроке я покажу вам, как создать металлический текст в Photoshop, используя стили слоя. Давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
Шаг 1
Вначале установите исходный узор с расширением .pat. Вам необходимо дважды щёлкнуть по иконке файла. Это очень просто.
Шаг 2
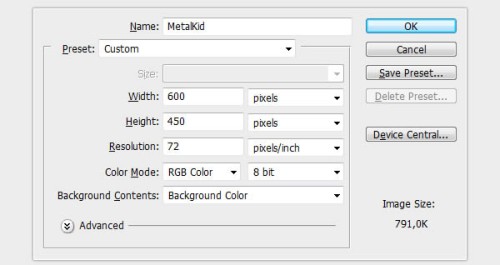
Создайте новый документ. Установите значение Ширины (width) на 600px, а значение Высоты (height) на 450. Разрешение (Resolution) должно быть 72 DPI.

Шаг 3
Продублируйте фоновый слой, для этого идём Слой- Создать дубликат слоя (Layer > Duplicate Layer), нажмите кнопку ОК. Назовите дубликат слоя Фоновый узор (Background Pattern).

Шаг 4
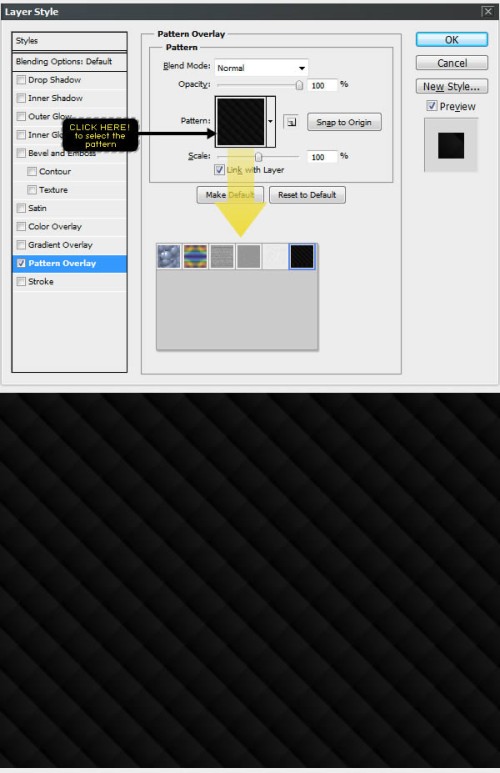
Дважды щёлкните по слою Фоновый узор (Background Pattern), чтобы применить стиль слоя Наложение узора (Pattern Overlay). Выберите исходный тёмный узор из выпадающего списка узоров, а затем нажмите кнопу ОК.

Шаг 5
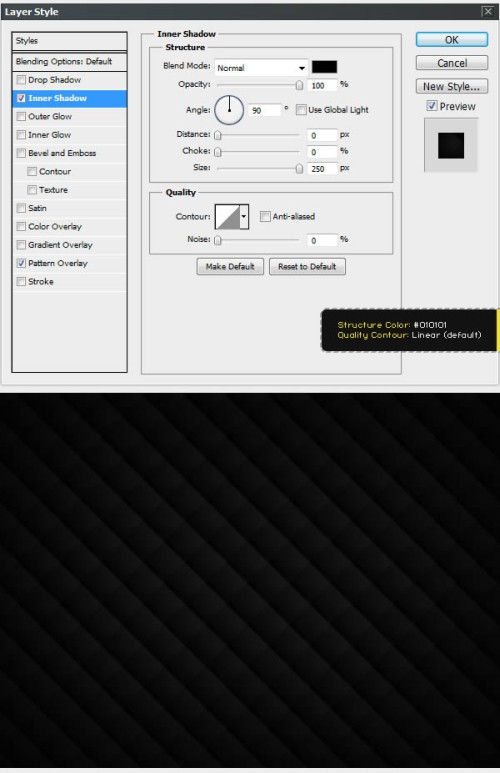
Чтобы улучшить вид заднего фона, мы добавим стиль слоя Внутренняя тень (inner shadow). Ещё раз дважды щёлкните по слою Фоновый узор (Background Pattern), чтобы применить стиль слоя Внутренняя тень (inner shadow). Установите следующие настройки, которые указаны на скриншоте ниже.

Шаг 6
Напишите слово 'Metalkid' или любой текст на своё усмотрение, используя шрифт Strasua. Установите размер шрифта на 100 pt, а значение Трекинга (tracking) на 20. Для лучшего качества, задайте Метод сглаживания (anti-aliasing mode) Резкое (Sharp).

Шаг 7
Выберите инструмент Перемещение (Move Tool), далее, выделите слой с текстом и фоновый слой, а затем нажмите значки в верхней панели управления: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center).

Шаг 8
Добавьте стиль слоя к тексту, для этого щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Параметры наложения (Blending Options). Установите настройки, как показано на скриншоте ниже, а затем нажмите кнопку ОК.

Шаг 9
Давайте применим к тесту эффекты! Вначале мы добавим тени, чтобы отделить текст от заднего фона. Идём Слой- Стиль слоя - Тень (Layer > Layer Style > Drop Shadow). Установите следующие настройки, которые указаны на скриншоте ниже.

Шаг 10
Далее, мы применим наложение градиента, чтобы создать металлический эффект. Идём в стили слоя и выбираем стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки, которые указаны на скриншоте ниже.
Подсказка: чтобы создать новую контрольную точку градиента, вам необходимо щёлкнуть ниже шкалы градиента. Выбирая каждую контрольную точку цвета- позволит вам редактировать Позицию (Location) и Цвет (Color).

Шаг 11
Далее, идём Слой - Стиль слоя - Внутреннее свечение (Layer > Layer Style > Inner Glow) для осветления краёв. Установите следующие настройки, которые указаны на скриншоте ниже.

Шаг 12
Приступаем к созданию 3D вида, для этого идём Слой- Стиль слоя - Тиснение (Layer > Layer Style > Bevel & Emboss). Установите следующие настройки, которые указаны на скриншоте ниже.

Шаг 13
Сейчас мы усилим светотени, чтобы придать больше реализма к металлическому эффекту. Идём Слой- Стиль слоя - Глянец (Layer > Layer Style > Satin). Установите следующие настройки, которые указаны на скриншоте ниже.

Шаг 14
Мы почти завершили урок. В этом заключительном шаге, мы акцентируем края и углы, придав тексту 3D заключительный вид. Итак, идём Слой- Стиль слоя - Обводка (Layer >Layer Style > Stroke). Установите следующие настройки, которые указаны на скриншоте ниже.
Металлический текстовый эффект в Фотошоп
Иногда, бывает нужно быстро применить какой-либо эффект и в этом на помощь придут экшены. Одним нажатием кнопки, Вы без труда воссоздадите нужный эффект.
В этом уроке мы будем создавать металлический текстовый эффект, одновременно записывая для него экшен. По окончании урока, Вы сможете воспроизвести этот эффект, всего лишь нажав на кнопку Play в палитре Операции.
Финальное изображение:

Ресурсы урока:
Создайте новый документ (Файл – Новый) (File > New) (Ctr + N) размером 600х300 пикселей с разрешением 72 pixels/inch.

Инструментом Текст (Horizontal Type Tool) (T) и напишите текст «Design Instruct». В моем случае, был использован шрифт Franklin Gothic Heavy, но Вы можете выбрать другой. Главное, чтобы начертание шрифта было жирное.

Прежде, чем продолжить, нужно создать новый экшен, который будет записывать все наши действия в этом уроке. Откройте палитру Операции (Window > Actions) (Alt + F9), кликните оп иконке папки в нижней части палитры (Create new set) и назовите эту группу «Metal Text». Теперь кликните по иконке создания нового экшена ( Create new action):

После того, как создан новый экшен, запись должна начаться автоматически (Вы увидите красный кружок в нижней части палитры Операции, который говорит о том, что запись началась).

Дублируйте новый текст (Слой – Создать дубликат слоя) (Layer > Duplicate Layer) и переместите его под верхний текстовый слой.
Нам нужно создать два источника света, и этот слой с текстом будет содержать первый источник света. Добавьте стиль слоя Тень (Слой – Стили слоя – Тень) (Layer > Layer Style > Drop Shadow). Установите настройки, как на скриншоте и выключите флажок Использовать глобальное освещение (Use Global Light). Этот параметр устанавливает тень и тиснение под одним углом, а нам нужно два разных источника.
Примечание: оба источника света должны находиться над оригинальным текстовым слоем.

К верхнему слою с текстом примените стиль слоя Тень (Слой – Стили слоя – Тень) (Layer > Layer Style > Drop Shadow):

Теперь добавим тиснение, которое поможет создать металлический эффект Слой – Стили слоя – Тиснение ( Layer > Layer Style > Bevel and Emboss).

Теперь добавим стиль слоя Глянец (Слой – Стили слоя – Глянец) (Layer > Layer Style > Satin):

Последний стиль слоя, Наложение градиента, затемнит текст и поможет добавить световое отражение (Слой – Стили слоя – Наложение градиента) (Layer > Layer Style > Gradient Overlay).

Нам нужно добавить тексту металлическую текстуру. При активном верхнем слое войдите в меню Загрузить выделенную область (Выделение – Загрузить выделенную область) (Select > Load Selection).
Создайте новый слой (Слой – Новый – Слой) (Layer > New Layer) (Shift + Ctrl + N) и залейте выделение белым цветом. Теперь к нему примените фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise).

Снимите выделение (Выделение – Отменить выделение) (Select > Deselect) (Ctrl + D) и примените фильтр Размытие в движении (Фильтр – размытие – Размытие в движении) (Filter > Blur > Motion Blur).

Выделите первый слой с текстом и загрузите выделение область Выделение – Загрузить выделенную область (Select > Load Selection). Теперь инвертируйте выделение (Выделение – Инверсия) (Select > Inverse) (Shift + Ctrl + I). Удалите выделенную область. Это позволит избавиться от шума, который находился за пределами текста. Измените режим наложения на Умножение (Multiply).
Откройте текстуру стены, перенесите ее в изображение и поместите ниже всех слоев.

На текст добавим текстуру. Откройте изображение старой фотопленки и перенесите ее в наш документ. Поместите текстуру старой фотопленки над всеми слоями и уменьшите до 30% (Редактирование – Свободное трансформирование) (Edit > Free Transform) (Ctrl + T), чтобы подогнать под размер документа. Измените режим наложения текстуры фотопленки на Перекрытие (Overlay).

Теперь добавим теплый цветовой оттенок изображению. Сделаем это через корректирующий слой Карта градиента (Слой – Новый корректирующий слой – Карта градиента) (Layer > New Adjustment Layer > Gradient Map). Создайте градиент от желтого к пурпурному и включите флажок Инверсия (reverse). Измените режим наложения этого корректирующего слоя на Перекрытие (Overlay) и уменьшите непрозрачность до 30%.

Теперь затемним края изображения. Инструментом Прямоугольная область выделения M) нарисуйте выделение и растушуйте его на 50 пикселей (Shift + F6). Создайте новый слой (Слой – Новый слой) (Layer > New Layer) (Shift + Ctrl + N). Инвертируйте выделение (Выделение – Инверсия) (Select > Inverse) (Shift + Ctrl + I) и залейте выделение на новом слое черным цветом. Измените режим наложения этого слоя на Затемнение основы (Color Burn).


Шаг 15
Объедините изображение (Слой – выполнить сведение) (Layer > Flatten Image). Дублируйте полученный слой (Слой – Создать дубликат) (Layer > Duplicate Layer). К дубликату примените фильтр Цветовой контраст, чтобы немного усилить резкость (Фильтр – Другие – Цветовой контраст) (Filter > Other > High Pass). Установите радиус в 10 пикселей. Измените режим наложения этого слоя на Затемнение основы (Color Burn) и уменьшите непрозрачность до 30%. Теперь объедините оба существующих слоя в один.

Шаг 16
Выберите инструмент b (Quick Mask Mode) (Q) :

Инструментом Градиент G) радиального типа нарисуйте круг в центре документа.

Выйдите из режима Быстрой маски (Q) и инвертируйте выделение (Выделение – Инверсия) (Select > Inverse) (Shift + Ctrl + I).
Шаг 17
В финале, добавим фильтр Размытие при малой глубине резкости (Фильтр – Размытие – Размытие при малой глубине резкости) (Filter > Blur > Lens Blur):
Читайте также: