Металлический эффект в фигме
Обновлено: 04.10.2024
В Фигме присутствует ряд инструментов, позволяющий создавать красивые дизайны. Если вы умеете использовать встроенные возможности системы, то сможете создать прототипы веб-сайтов и приложений, нарисовать иллюстрацию и векторную графику. Но сначала потребуется освоить базовое устройство сервиса figma. С чего же начать?
Любой макет строится из следующих элементов: кнопки, меню, текстовых полей, графических составляющих. Большая часть интерфейса – это блоки и примитивные формы.
Базовые фигуры, Boolean Groups и Маски
Когда дело доходит до разработки, то нужно продумать план – как будет выглядеть будущий проект. Где будет находиться меню навигации, логотип, кнопки и так далее. После добавляем примитивы, их еще называют Shape Tools “Базовые фигуры”. Находятся они в верхней панели.
Опишем пункты, входящие в меню:
После этого появится еще три точки.
Start – устанавливает угол поворота объекта.
Sweep – делает разрез, прибавляя параметр Sweep, площадь становится больше. Пригодится, когда требуется создать круговую диаграмму.
Ratio – увеличивает объем в центре, создавая пустоту.
- Polygon – создает треугольник, есть два дополнительных свойства:
Radius – делает углы круглыми
Count – прибавляет и уменьшает углы.
- Star – звезда состоит из пяти острых углов, присутствуют три свойства: Radius, Count и Ratio (уменьшает или увеличивает площадь внутри Star).
- Place Image – добавляет иллюстрацию в сервис. При нажатии открывается всплывающее окно, где выбираем одну или несколько картинок, удерживая клавишу ctrl.
В Figma присутствует такой инструмент, как Boolean Groups. В него входит группа из четырех пунктов, где доступно объединение объектов и вычитание одного блока из другого. Сделаем простой пример и покажем, как работает “Subtract Selection”. Нарисуем несколько иконок, которые находятся в верхней части мобильного устройства. В начале добавим “звуковой сигнал” (как у смартфона):
Сначала нарисуем один прямоугольник, его ширина 80 и высота 200, развернем его под углом 45 градусов и добавим окружность. Убедитесь, что она пересекает rectangle, как показано на картинке:
Также объект Rect должен находиться поверх Ellipse. Это легко сделать с помощью вкладки Layers. Выделим оба объекта и применим Subtract Selection, это значит, что мы хотим вычесть нижнюю часть от круга в пересеченной области.
В результате у нас получится половина Эллипса, а в слоях (Layers) образовалась группа с названием Subtract. Откройте её и сделайте копию Rect1. Дальше разверните скопированный Rect1, для этого в настройках установите угол 135 градусов, и переместите в положение пересечения круга. Последовательность действий показано на картинке:
Что осталось сделать, так это щелкнуть по всем элементам и повторно выполнить действия. Удаляем пересеченную область:
Если все правильно сделали, то получится вот что:
Создавая дизайн для смартфонов, вам потребуется некоторые объекты отмасштабировать. Чтобы с этим не возникло проблем, рекомендуем преобразовать полученный результат в растровую графику. Делается это кликом правой кнопкой по группе, затем выбирается Outline stroke.
После этого все слои объединяться и можно масштабировать объект. Мы реализовали тестовый пример, но для полноценного дизайна под смартфоны нам понадобится отдельный фрейм, для этого нажмем Frame и выберем iPhone 11.
Теперь прикрепим небольшую полоску высотой в 35 пикселей, чтобы она покрывала по ширине всю рабочую область айфона. Перенесем туда наш Subtract, предварительно сделав заливку (Fill) и добавив контур (Stroke).
Создадим второй ярлык, для этих целей применим еще один frame, переименуем его в template. Ширина и высота будет 200 пикселей. Отметим центр с помощью линейки. Делается это так: переходим в меню и выбираем View->Rulers. Появится линейка, нажимаем на Rulers и, удерживая кнопку мышки, перетаскиваем курсор на template. Добавляем треугольник, так, чтобы он располагался точно по центру. Полностью это выглядит так:
Откроем редактирование двойным щелчком. На углах появятся три точки, выполним перенос позиций точек и изменим координаты X и Y. Пример показан на скриншоте:
Стоит также изменить свойства, а именно установить значение Fill белого цвета, а Stroke черного. Скопируем получившийся результат и назовём PolygonBg. Его следует расположить ниже оригинального полигона, теперь захватим края копии и перетащим, увеличив размер.
Сгруппируем два слоя Ctrl+G и назовём Network. В группе нужно поменять цвет у PolygonBg на серый. В итоге мы получим готовую иконку. С помощью базовых фигур можно создавать набор новых иконок и применять их в своих проектах.
В завершение уменьшим размер новой иконки и перенесём на frame iPhone. Теперь приступим к созданию батарейки. Она будет состоять из двух квадратов, в центре которых молния. В прошлый раз, когда создавали треугольник, у нас сохранился frame template. Теперь мы используем его для рисования новых примитивов. Добавим два прямоугольника, один большой, другой поменьше. Сначала размещаем один, второй дублируем, перетаскиваем мышкой, удерживая клавишу alt.
После того, как готовы два блока, один уменьшаем и размещаем вплотную ко второму, потом выделяем их, а дальше нужно применить объединение. За это отвечает команда “Union Selection”:
Внутри контейнера нарисуем молнию, существует пара способов как это сделать, например, перо, но мы воспользуемся полигонами и прямоугольником. Результат работы на скриншоте:
Как видно на картинке, одна из частей выступает. Её нужно убрать. Сначала закроем её с помощью квадрата, и применим команду “Subtract Selection”.
Чтобы все части смотрелись как единое целое, нужно их выбрать и применить “Union Selection”. В итоге примитивы соединятся. Назовём группу “lightning”. Если присмотреться, то у горизонтального блока прямой край, а нужен угол. Дважды щелкаем по lighting, переходим внутрь контейнера и выбираем прямоугольник, открываем режим редактирования и делаем захват правого верхнего угла и вытягиваем его.
Наш шаблон почти готов, теперь пора объединить все части и сделать иконку батарейки. На этот раз мы применим новую команду Exclude. Она делает сквозное место на участке там, где расположена молния.
Осталось уменьшить размер и перенести к остальным ярлыкам на смартфоне. При изменении высоты и ширины в меньшую сторону, могут произойти дефекты, например, линии сохранят толщину, из-за этого качество изображения пострадает. Чтобы этого избежать, нужно перевести все в растровую графику. Для этого следует щёлкнуть правой кнопкой по объектам и выбрать “Outline Stroke”. После этого появится два слоя – один, Stroke (контур), второй – Fill (заполнение). Нам понадобятся оба. Выделяем, делаем resize, чтобы они подходили по размеру и перемещаем на фрейм смартфона.
Маски
Когда требуется все убрать и показать только часть изображения, используются маски. Чтобы произвести действие, под фото нужно подложить дополнительный слой, например, квадрат или многоугольник, потом выбрать его и в верхней панели нажать полумесяц.
Разрабатывая дизайн проекта, иногда появляется задача, добавить элемент поверх графики и сделать его прозрачным. Сначала рисуем rectangle и придумываем название, к примеру, RectBg. Сверху добавляем object, например, круг. Выбираем задний фон недавно созданного квадрата и нажимаем mask. Дальше в свойствах RectBg вместо цвета устанавливаем Gradient. Образец на скриншоте:
Когда требуется украсить дизайн, где часть фотографии выступает из-за границ, тогда используется и jpg, и png файлы. Сначала переместим изображение с рабочего стола и сверху наложим квадрат, который назовем FonRect, дальше применяем градиент radial и получаем:
Как видите, по бокам получился эффект туманности, сгруппируем наши слои и сверху разместим png файл лодки, которая была заранее вырезана из фото. Рисунок завершён:
Когда вам необходимо оформить логотип компании, где из круглого окна появляется представитель магазина, предлагающий оформить покупку. Для этих целей используют дубликаты. В начале нужно разместить человека в рабочую область. В интернете был подобран вариант рисованного персонажа с гаечным ключом. С помощью другого графического редактора мы превратили рисунок в png файл. Чтобы оформить холст иллюстрацией, нужно: нарисовать круг, задать ему цвет и разместить снизу картинки. Выбрав Ellipse, применяем маску.
Ранее заданный цвет исчез, а некоторые части изображения скрылись за границами. Чтобы вернуть color, нужно сдублировать маску и убрать её из дубликата, нажав повторно на инструмент. Дальше слегка расширяем границы у копии.
Теперь возьмём слой people 1 и тоже создадим дубликат. Изменения пользователь не увидит, все изображения по-прежнему будет скрыты, чтобы увидеть скопированный рисунок, нужно последние три слоя сгруппировать.
Механик полностью показан, делаем эффект будто он выглядывает из круга. Обрезаем картинку, для этого есть специальный инструмент, “crop image”.
По мере надобности в Ellipse 2 можно делать все, что угодно — менять цвета фона окружности, накладывать градиенты и так далее.
Перо: учимся работать с кривыми Безье и создаем серию иконок
Данный инструмент умеет рисовать сложные объекты, в том случае, когда примитивы не справятся с поставленной задачей. Чтобы применить pen, нужно нажать на кнопку верхней панели напоминающей “перо” и с небольшим интервалом поставить несколько точек. Чем больше пометок вы сделаете, тем проще воссоздать многогранную конструкцию.
Профессиональным дизайнерам удается за один заход нарисовать нужный объект. Они при добавлении точки обычно удерживает кнопку мыши, и координируют направление изгиба линии. В случае с начинающим пользователем, лучшим вариантом будет — это делать небольшие отрезки устанавливая точки, а потом с ними работать.
Приведём простой пример и нарисуем фрукт “грушу”. Растительный продукт в основном состоит из изгибов поэтому “перо” будет кстати. Первым делом, создадим контур, добавив, точки. Когда делаешь зарисовку предмета, нужно, придерживаться натуры и ставить аккуратно “поинты”, чтобы в итоге получилось схожесть с оригиналом.
Ставим point, потом второй, третий и так далее в итоге у нас получится.
Теперь щелкаем по вектору, который у нас получился, чтобы перейти в режим редактирования и была бы возможность работать с точками. При редактировании появятся новые кнопки, одна из них “Bend Tool”. С помощью неё можно делать изгибы для этого выбираем точку и удерживаем клавишу Ctrl, чтобы активировать Bend Tool начинаем мышкой вести в любое направления.
Делаем закругленные края с каждой точкой. Верхнюю позицию, следует вогнуть внутрь груши, там будет кисточка. Чтобы некоторые маркеры переместить внутрь, при этом получив сгиб, нужно воспользоваться ”Бендом”. Создать изгиб, потом взять главный маркер и переместить на нужную позицию и выйдет необходимый результат. Для большей реалистичности следует придать цвет, это делается легко с помощью свойство Fill, выбираем объект и накладываем color.
Заключительный образец ниже, плюс кисточка.
Кривые бизье подходят для зарисовки иконок. Разумеется, чтобы вставить ярлык в свой макет достаточно запустить plugin “Font Awesome Icons” и выбрать подходящую шрифтовую иконку, но иногда может потребоваться создать что-нибудь оригинальное, отсутствующее в стандартном наборе. Инструмент перо отлично для этого подойдет.
Первым делом, создадим холст для рисования. Размер проставим 200 на 200 пикселей.
На холсте можно создать модели, к примеру, машинки и кружки.
При разработке векторной графики количество точек может не хватать, в таком случае следует добавить еще. Находясь в режиме редактирования, просто щелкаем по линии рисунка и point добавиться. Образец можно увидеть на рисунке выше, там показано, что у кружки после редактирования количество кружков прибавилось.
Последнее действие, чтобы рисунок был похож на icons, требуется “Frame 1” полностью покрыть rectangle. У квадрата установить параметры fill белого цвета и stroke черного, после этого выполнить группировку и уменьшить размер 50×50.
Как работать с изображениями?
Самый простой способ, это перенести любую картинку перетащив с рабочего стола в браузер и после этого редактировать. Сервис figma поддерживает все популярные форматы.
- Png – с изначально удаленным фоном будет просвечиваться и показывать те блоки, которые при других форматах были бы скрыты.
- Jpg – обычная картинка маленького размера, существенный недостаток — теряется качество при сохранении.
- Gif – анимированная гифка. Проигрывает анимацию. Можно создать два фрейма первый будет главная страница, во второй вставить гифку. Установить связь между кадрами и при щелчке будет происходить событие, где во втором кадре начинает проигрываться анимация.
У image есть специальные параметры – ползунки, меняющие свойства: контрастность, тени и так далее. Данные пункты доступны только для jpg и png форматов у gif, откроется окно с ползунком, как у видео проигрывания анимации.
Список всех настроек:
- Exposure – устанавливает яркость, плюс – светло, минус – темно.
- Contrast – контрастность
- Saturation – насыщенность, плюс – цвета более насыщенные, минус – пейзаж становится блеклым и даже черно-белым.
- Temperature – плюс — эффект солнце желтоватый оттенок по всему фото, минус – зимний эффект, фото становится синим под цвет зимней стужи.
- Tint – предлагается отрегулировать оттенок за основу взяв цветовую модель RGB. При плюсе пользователь получит красноватый оттенок, ближе к вишнёвому, при минусе — color станет зеленым.
- Нighlights – выделяет подсветкой важные части фото.
- Shadows – накладывает тени темные или серые.
Там, где есть регуляторы ползунков, присутствуют раскрывающийся список. На выбор один из четырех пунктов меню.
- Fill – изображение покрывает фигуру полностью, но при масштабирования часть файла обрезается.
- Fit – картинка покрывает фигуру, при этом она отображается полностью во время масштабирования.
- Crop – обрезание, иногда может потребоваться уменьшить размер передвинув границы, об этом написано в разделе “маски”.
- Tile – покрывает фигуру одинаковыми снимками, Уменьшая первый кадр, количество копий увеличивается.
Работать с изображениями можно используя встроенные функции системы, выше мы писали о таких инструментах как маска и перо. Если они будут работать в связке, то с помощью вектора можно вырезать определенный предмет, например лодку.
Эффекты Фигма для создания кнопок
Кнопки в программе делаются с помощью фрейма или примитивов. Существует цветовая палитра, которая накладывается поверх “button”. Параметр Fill умеет придавать объектам цвет и градиент. Для эффекта присутствует вкладка prototype, с её помощью устанавливается связь. Настроив свойства в сплывающем окне, при тестировании будет происходить плавный переход. Вот окна с реализацией прототипа.
Если посмотреть на скриншот выше, то здесь событие onTap, это связано с тем, что в настройках установлено iPhone 11. Если нужно изменить на событие onClick, для этого переходим в прототип и нажимаем “Show prototype settings”, после этого в разделе device выбираем в раскрывающемся списке устройство, можно установить “None” и тогда действия у связи прототипа сменится с onTap на onClick.
Дизайн-система: стили цвета
По умолчанию уже в программе заложен набор цветов, однако пользователь может добавить ряд новых. Заходим в свойство Fill, в боковой панели настраиваем нужные цвета, градиент и другую стилизацию, потом щелкаем по ярлыку “Style” и придумываем название, сохраняем. Если требуется создать раздел — прописываем название, косую черту и имя цвета.
Дизайн-система: стили текста
Создаем текст. Настраиваем размер шрифта, тип, стиль потом сохраняем и можно вызывать в любой момент, когда нужно произвести быструю стилизацию текста. Чтобы перенастроить уже созданные шрифты в разделе Text Style, щелкаем по соответствующей иконке и меняем опции.
Дизайн-система: компоненты
В figme присутствует возможность создать целые коллекции, и менять части интерфейса по мере надобности. Для этих целей есть компоненты. Чтобы сделать из блока компонент нажмите “Create Component”. Блок необходимо скопировать и вставить, копия является привязкой к основному компоненту. Дальше рисуем еще четыре элемента и превращаем их в компоненты, после выполненной работы у копии появится раскрывающийся список “Swap Instance”, там выбираем любой component.
Если посмотреть на картинку выше, то в Swap Instance помимо кнопок присутствуют “перо, шестерёнка и корзина”, это связано с тем, что ранее были добавлены иконки из “Font Awesome Icons” и преобразованы в компоненты. Иногда перед разработчиками стоит цель разбить на группы части интерфейса, чтобы например button и icons существовали отдельно друг от друга, для этого есть функция вложения, чтобы выглядело как папки с файлами. Выбираем компонент в слоях и правой кнопкой мыши переименовать “Rename”, а дальше придумываем название раздела, где будут содержаться части интерфейса. Существует быстрый способ это сделать, выбрать группу, удерживая клавишу shift, а потом “rename”. Дальше вписываем название, косую черту и добавляем два символа как показано на картинке.
Примерно, то же самое делаем и с метками. В итоге при очередном открытии “Swap Instance” будут отображены два раздела buttons и icons.
Подведем итоги: для быстрой разработки рекомендуется заранее подготовить ряд стилей, таким образом, дизайнер существенно сэкономит время. Набор графических шаблонов можно будет просто применять для подборки цвета, стилизации текста, изменения блоков компонентов и многое другое.
10 топовых плагинов Figma, о которых вы не знали
Как часто у вас бывает, что при работе в Figma у вас не оказывается нужного инструмента под рукой? Например, который мог бы показать готовую палитру цветов, создать мокап, не выходя из Figma, проверить орфографию и сделать какой-то крутой эффект. Все это помогут сделать плагины, которые я подготовил для вас ниже.
Волны в СВГ
Get Waves - это бесплатный генератор уникальных волн SVG для вашего дизайна. Эти волны легко настраиваются и кастомизируются в пару кликов, поэтому, создавать их будет достаточно просто.
Графики по вашим данным
Chart - это плагин для Figma, который использует реальные или случайные данные для создания самых популярных диаграмм. Chart поддерживает копирование и вставку из таких редакторов, как Excel, Numbers, Google Sheets, прямое соединение с Google Sheets и удаленный JSON (REST API), локальные файлы CSV и JSON.
Картинки в изометрии
Easometric поможет создавать изометрические слои и группы. С этим плагином вы можете быстро создавать изометрические виды сверху, слева и справа. Интерфейс создания изометрики достаточно простой, разобраться сможет каждый.
Делает из любых объектов и даже фото палитру цветов
Palette поможет вам создать идеальную цветовую палитру с помощью машинного обучения от Colormind.
Вы можете щелкать по цветам, чтобы зафиксировать их при создании новых цветов и перетаскивать цвета, чтобы изменить их порядок.
Онлайн мокапы
С этим плагином вы сможете создавать мокапы прямо в Figma. В библиотеке есть тысячи качественных макетов Artboard Studio. С легкостью сможете преобразовать кадры Figma в макеты реальных продуктов одним нажатием кнопки. Каждый день библиотека пополняется новыми элементами.
Делает паттерны по сетке из ваших элементов
Pattern Hero позволяет размещать выбранные элементы или кадры в сетке для создания узоров. Такая фишка может помочь при создании паттерна для брендинга компании. Можно поэкспериментировать с различными комбинациями и сделать свой уникальный паттерн.
Проверка орфографии
Spellchecker использует API Яндекса. Спеллер помогает находить и исправлять орфографические ошибки в русском, украинском или английском тексте. Модели орфографии языка включают сотни миллионов слов и фраз.
Добавляет разные стили к объектам
С помощью этого плагина вы сможете создавать классные эффекты, такие как Skeuomorph, Neon, Glitch, Reflection, Glass и т.д. Настраивается это все достаточно просто, прямо в Figma.
Рандомные кляксы
Этот плагин позволяет очень просто создавать рандомные кляксы, различных форм и цветов. Может помочь при оформлении сайта, создании собственного стиля либо графических материалов.
Направляет текст в различные линии и формы
С помощью этого плагина можно создавать модную стилизацию текста, описывать его вокруг любой геометрической фигуры: круга, квадрата, треугольника и других.
Кстати, есть Телеграм-канал, где можно найти дизайн-плюшки 👇🏻
❤ Если тебе понравилась статья то поддержи ее лайком, а я продолжу делиться полезным о дизайне :)
Промотал вниз, чтобы убедиться, что в конце будет линк на телегу. Давайте еще 10 таких же постов
Не понимаю в чем проблема, если автор указывает ссылки на телеграм канал. Автору же надо как-то зарабатывать. Насколько я понимаю на vc нельзя как-либо монетизировать свой труд, кроме как с помощью донатов.
Сами посудите, вот зачем простому человеку писать просто так и выкладывать сюда полезные посты? Человек потратил несколько часов своей жизни, чтобы дать пользу другим, единственный для него способ монетизации это продавать свою экспертность, либо рекламу на своих площадках. В случае если человек зарабатывает, то он в будущем сможет дать больше полезности.
Если запретить людям так себя монетизировать, то в будущем мы будем видеть посты:
1. От любителей, которым все равно на то, что они пишут
2. От Бизнесов, которые будут писать предвзятые статьи, чтобы продвигать бренд
3. От штатных журналистов vc, либо журналистов других изданий, чьё мнение можно купить
БОльшую часть пользы на vc я получаю от независимых писателей/блогеров, которые оставляют ссылки на свой телеграм. Если мне пост не понравился, то я не подписываюсь, если понравился, то я подпишусь на его канал и буду за ним следить. У меня есть выбор. При этом такая реклама ненавязчива, как на Инстаграм или ютуб.
10 хитростей Figma, которые я хотел бы знать раньше
Меня всегда поражало количество полезных функций, которые Figma встроила в свое приложение. То, что раньше было обходным решением в Sketch, теперь является продуманной функцией в Figma.
Я часто натыкаюсь на функции, позволяющие сэкономить время, я хотел бы узнать о них раньше. Надеюсь, часть из них будет вам интересна и пригодится в работе.
1. Самое легкое создание кругового прогресса, которое вы когда-либо делали в своей жизни
Я понятия не имел об инструменте «Arc», пока однажды случайно не перетащил его на артборд, это просто взорвало мой мозг. Он позволяет создавать простые и красивые индикаторы прогресса.
2. Используйте инструмент масштабирования, чтобы избежать искажения
Сохраняйте идеальные пропорции вашего дизайна с помощью инструмента масштабирования – просто выберите элемент, который вы хотите масштабировать, затем нажмите клавишу K на клавиатуре и потяните курсор, вуаля.
Раньше я всегда отказывался от масштабирования дизайна, потому что всегда что-то ломалось, и мне приходилось вносить коррективы. С помощью инструмента масштабирования этих проблем больше нет – все идеально масштабируется и сохраняет пропорции без необходимости доработки.
3. Перетаскивайте объекты за пределы фрейма, удерживая их внутри контейнера
Удерживайте клавишу пробела при перетаскивании объекта за пределы фрейма, чтобы он оставался внутри контейнера. Вы также можете отключить функцию «Clip contents» для фрейма, содержащего объект, чтобы вы все еще могли видеть его, когда он находится за пределами контейнера – вы также можете нажать CMD (CTRL) + Y, чтобы отобразить контуры.
4. Приведите сетку в порядок
Приведите в порядок свои проекты, щелкнув по иконке сетки в углу после выбора нескольких объектов в массиве. Это сделает все интервалы между объектами одинаковыми, а затем вы сможете перетаскивать объекты, чтобы изменить их расположение и отрегулировать интервалы.
5. Продублируйте последнее действие
Нажмите CMD + D, чтобы продублировать предыдущее действие. CMD + D также будет дублировать объекты, фреймы и все остальное.
6. Предварительно просмотрите цвет с помощью пипетки
При использовании инструмента «Пипетка» (i) удерживайте левую кнопку мыши, чтобы просмотреть как меняется цвет элемента.
7. CMD + / разблокировать все объекты
Сочетание клавиш СMD + / имеет массу полезных быстрых действий, которые помогут в рабочем процессе и позволят сэкономить массу времени. Если вы еще не используете его, я настоятельно рекомендую посмотреть, какие действия доступны в меню. Действие, которое я часто использую – это быстрая разблокировка всех объектов и изменение шрифтов.
8. Легко вставляйте изображения внутрь фигур-плейсхолдеров
Нажмите CMD + Shift + K, чтобы заменить заливку фигур или фреймов с кучей изображений.
9. Другие приемы с пробелом
Перетащите область выделения, а затем удерживайте пробел, чтобы увеличить размер выделения указателя.
Если вы рисуете фигуру, вы также можете удерживать пробел, чтобы переместить объект во время его создания.
А если этого недостаточно, вы можете удерживать клавишу пробела, чтобы запретить Figma автоматическое вложение объектов внутри фреймов или отключить auto-layout. Клавиша пробела очень удобна!
10. Content Reel + Unsplash
Content Reel и Unsplash были двумя незаменимыми плагинами, экономящими время и позволяющими избежать использования «John Doe» в качестве имени для всех пользователей. С Content Reel вы можете одним кликом мыши вставлять в свой дизайн аватары, lorem ipsum, имена, адреса и многое другое. Unsplash – это бесплатная библиотека высококачественной графики.
Если у вас нет определенного значения высоты строки просто введите «auto» в поле line-height, и оно автоматически отрегулируется!
10 лайфхаков в работе с Figma
Мы студия Mish, преимущественно сфокусированы на дизайне сайтов и мобильных приложений. В прошлом году полностью перешли со Sketch на Figma, уже обжились в новом редакторе и очень его любим. Рассказываем, какие лайфхаки применяем, чтобы сделать работу в Figma эффективнее.
Статья будет полезна как новичкам, так и уже опытным пользователям.
На небольших проектах мы всю работу ведем в одном файле: храним в нем черновики, концепты и чистовые макеты с компонентами. Чтобы разработчик и заказчик понимали, где лежит готовый для верстки макет, а где концептуальный черновик, мы делим файл на страницы.
Список страниц дробим на условные разделы. Для лучшего считывания используем эмодзи, а названия страниц отбиваем пробелами от начала строки. Получается что-то вроде структуры с вложенностью.
На самом деле эта структура лишь визуальное решение, так как Figma не позволяет создавать дополнительные уровни вложенности в станицах. В качестве названия раздела используется пустая страница.
Ниже несколько примеров такой структуры.
С помощью эмодзи 🟢 или 🟠 можно отмечать степень готовности раздела для передачи в разработку.
Чтобы при смене состояний элемента сохранялись тексты, слои текстовых элементов должны быть названы одинаково. Это удобно при изменении состояний кнопок, элементов списка и инпутов.
Мы меняем пустое состояние инпута на состояние фокуса, лейбл «Address» переезжает на верх инпута и сохраняет название, а не сбрасывает его на дефолтное
Чтобы так работало, слои текстовых элементов должны быть названы одинаково, например, Title и Title, как в примере ниже.
Чтобы быстро сделать заливку фигуры логотипом, флагом или аватаром, удобно хранить эти картинки в качестве цветовых стилей.
Можно в два клика найти на странице все элементы с похожими свойствами, например, заливкой, обводкой или шрифтом. Для этого нужно выделить элемент, нажать системный Edit > Select All with the Same… и выбрать, с каким конкретно свойством выделить элементы.
Это удобно, если нужно найти и заменить неактуальный цвет, шрифт или заменить все экземпляры компонента на другие.
Также этот способ можно использовать, чтобы перенести мастер-компонент в другой файл. Как — читайте в следующем совете.
В Figma нет встроенной возможности перенести используемый мастер-компонент в другой файл, поэтому вам придется делать это вручную. Но есть надежный способ, как ускорить этот процесс.
Для этого нужно:
- скопировать мастер-компонент в нужный файл;
- присоединить этот файл в качестве библиотеки к текущему;
- выбрать любой экземпляр старого мастер-компонента;
- нажать Edit > Select All with the Same Instance;
- через меню Instance на панели инструментов заменить выделенные экземпляры на новый компонент;
- Готово! Осталось просмотреть все экземпляры на предмет слетевших текстов и стилей, а чтобы тексты при замене компонента сохранялись, называйте одинаково слои на двух связанных компонентах (об этом мы писали выше).
По такому же принципу можно перенести из одного файла в другой цветовые и текстовые стили. Для цветовых стилей также можно использовать плагин Style Organizer или его аналог.
Если список сделать автолейаутом, то работать с ним становится гораздо удобнее: можно быстро увеличить количество строк через Cmd+D или удалить строки из середины списка, при этом отступы между элементами сохранятся.
Как сделать эффект стекла в «Фигме» всего за 5 минут
Эффект матового стекла в «Фигме» – это тренд. Для наглядности сделаем такой эффект на примере простой фигуры. Создадим новый фрейм и поместим на него какую-нибудь картинку или иконку, чтобы эффект стекла был заметен.

Создаем новый фрейм в «Фигме»

Добавляем во фрейм любую фоновую картинку

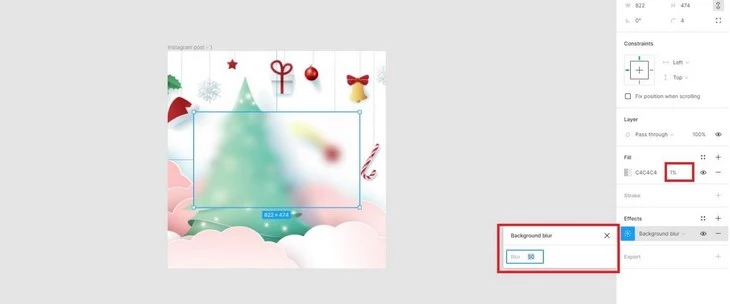
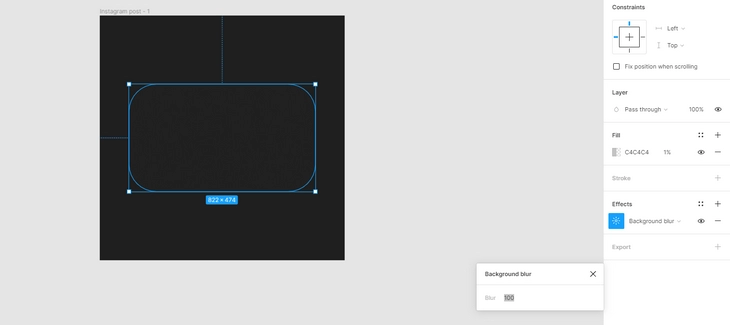
Задаем параметр Background blur фигуре, которая будет с эффектом стекла
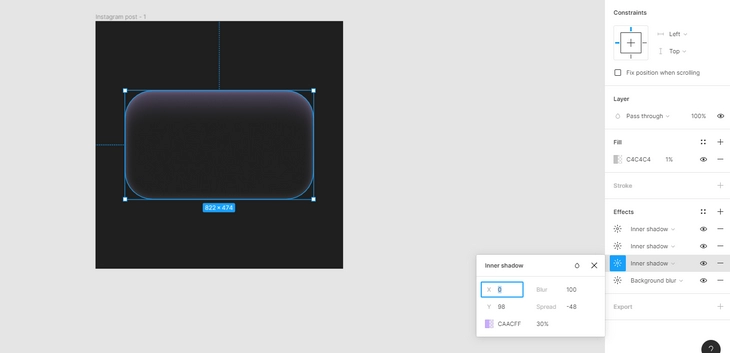
Затем накладываем тени на наш объект в том же разделе Effects – жмем плюсик и добавляем Inner Shadow три раза с разными параметрами.

Задаем три раза эффект Inner Shadow с разными параметрами
С тенями можно «играться» по-разному, в зависимости от того, какой эффект нужен. В данном случае получается такой результат:

Как сделать эффект стекла в «Фигме»
Как сделать эффект неонового стекла

Добавляем эффект Background blur
Теперь задаем внутреннюю тень (Inner Shadow) три раза с разными параметрами.

Добавление внутренних теней на фигуру
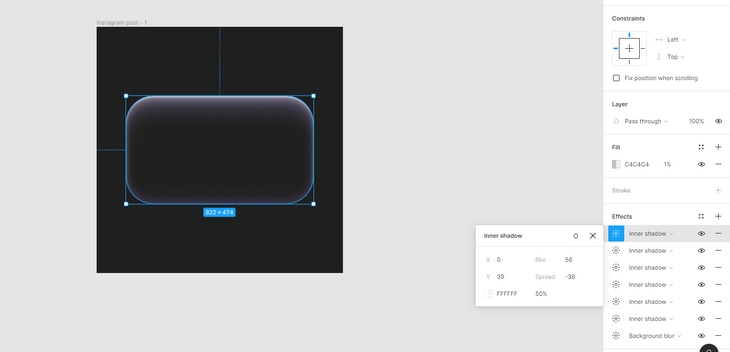
Затем добавляем еще три параметра Inner Shadow.

Добавляем 7 эффектов с внутренней тенью на фигуру с разными параметрами
Всего получается 7 заданных эффектов. Можно экспериментировать с цветами, тенью и ее интенсивностью.

Красиво и современно

Как сделать голографический эффект
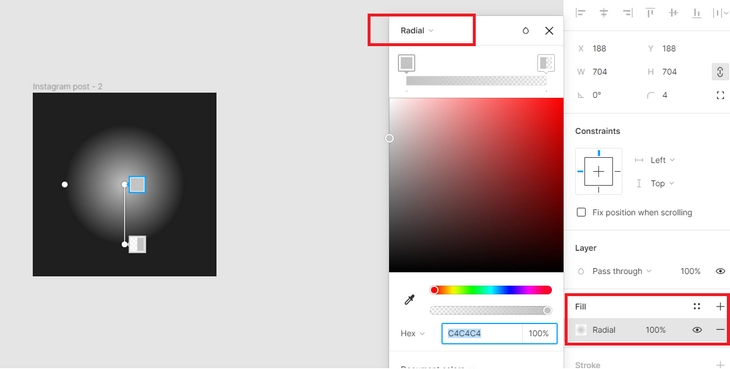
Создаем новый фрейм, на нем располагаем любую фигуру. Справа в блоке Fill заполняем фигуру радиальным градиентом – выбираем Radial.

Заполняем фигуру радиальным градиентом

Добавляем цвета в градиент

Как сделать градиент в «Фигме»? Инструменты и полезные плагины
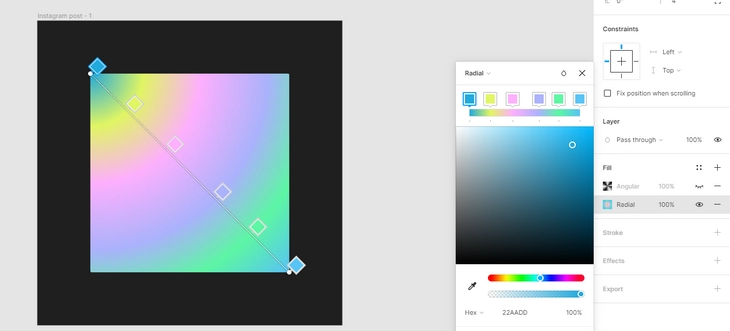
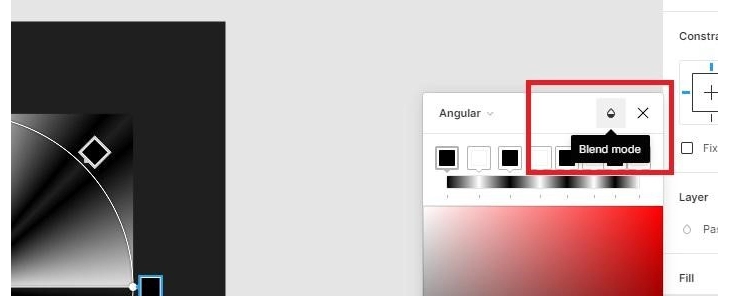
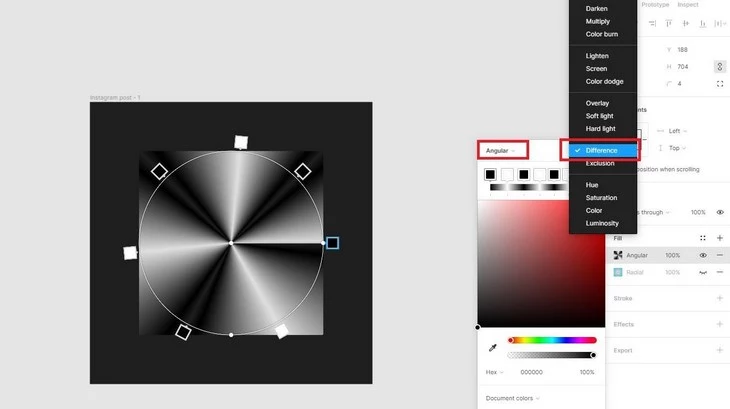
Затем в блоке Fill жмем плюс и создаем еще одну заливку цветом. Способ заливки выбираем Angular, затем жмем на капельку рядом (Blend mode) и выбираем Difference.

Измененяем метод наложения (blend mode)
Как на прошлом шаге, создаем на цветовой дорожке еще несколько шагов в градиенте и чередуем черный и белый цвет, как на скриншоте ниже.

Меняем метод наложения (blend mode) на Difference
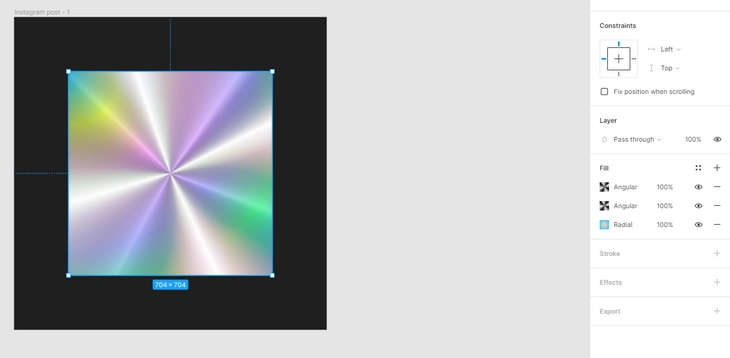
Затем дублируем предыдущий шаг, только в Blend Mode ставим Screen. В результате у нас получится 3 разных цветовых слоя в блоке Fill.

Заполняем фигуру тремя разными градиентами в блоке Fill
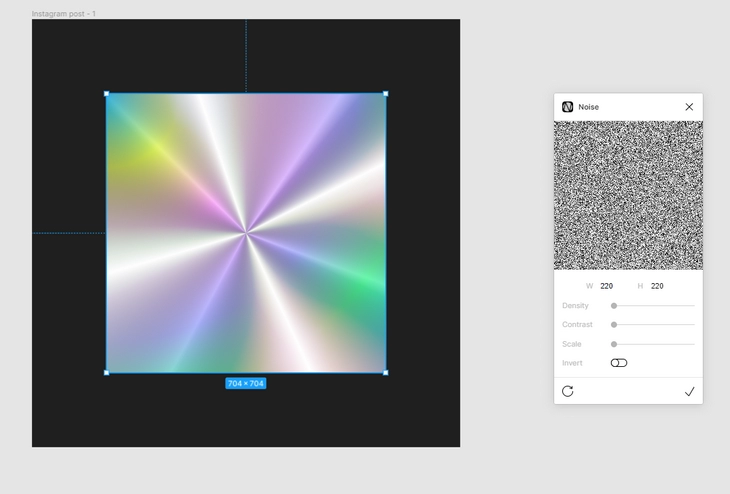
В целом мы уже получили голографический эффект, но можно добавить немного шума с помощью плагина Noise. Он устанавливается бесплатно из Community «Фигмы».
Выбираем из списка плагинов Noise, подбираем необходимые для себя параметры, жмем галочку и получаем готовый слой с шумом.

Добавление шума на фигуру
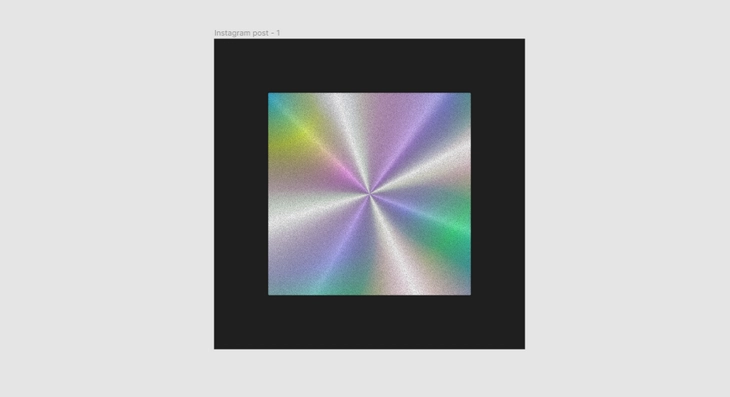
Накладываем его на наш эффект, уменьшаем прозрачность до 50 %.

Итоговый результат – голографический эффект с шумом
Как сделать анимацию в Фигме – простая инструкция
Готовые текстуры для «Фигмы»

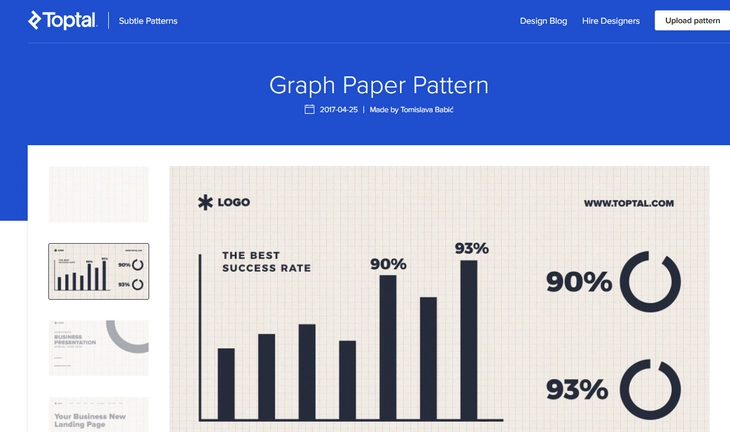
Toptal – сервис с готовыми паттернами для «Фигмы»


Также Community «Фигмы» предлагает для установки плагин Pattern Hero, в котором можно создать разнообразные текстуры самостоятельно.
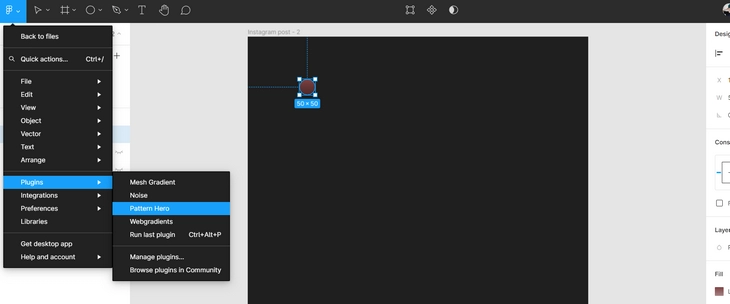
Для этого достаточно на фрейме создать любую фигуру – квадрат, круг, треугольник или что-то другое, добавить ей заливку, градиент и тени, если необходимо. Затем открыть в меню Plugins -> Pattern Hero.

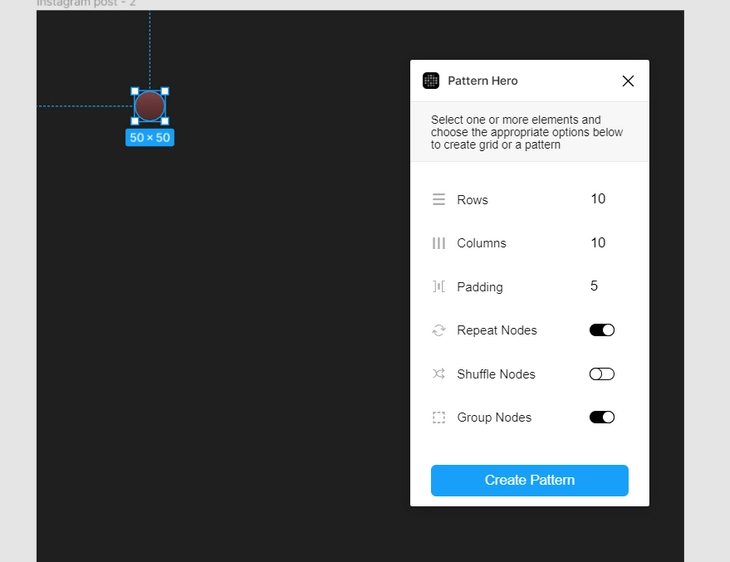
Открытие плагина Pattern Hero в «Фигме»
Откроется окошко с созданием паттерна из созданной нами фигуры. Нам предлагается на выбор пункты: Rows (Строки), Columns (Столбцы), Padding (Отступ), Repeat Nodes (Повторение фигуры), Shuffle Nodes (Расположение фигур вразброс, если используем для создания паттерна несколько фигур), Group Nodes (Сгруппировать фигуры).

Плагин Pattern Hero для «Фигмы» в работе
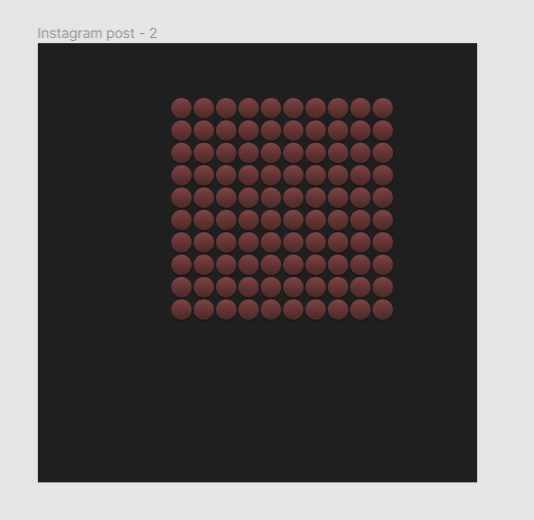
После выставления необходимых параметров жмем Create Pattern. В данном случае у нас создалась группа из кружочков с 10 строками, 10 столбцами и расстоянием 5.

Создание повторяющихся фигур с помощью Pattern Hero
Затем у этой фигуры можно изменить размер, положение, поворот, цвет в зависимости от того, какого эффекта хочется достичь.
Читайте также: