Шрифт выдавленный на металле
Обновлено: 17.05.2024
Очень простой урок по созданию текста в стиле выдавленного металлических букв. Для создания эффекта используются только текстовый инструмент и стили слоя.
Для выполнения урока нам потребуется шрифт Impact, скачать который можно на этой страничке.
Для облегчения понимания материала, по ссылке внизу этой странички вы можете скачать файл PSD, выполненный по этому уроку.
Вот что должно получиться в итоге:

Откройте Photoshop и создайте новый документ размером 700 на 440 пикселей, цвет белый.

Создание вертикальной полоски.
Снимите выделение, нажав Ctrl+D. Примените к слою Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими настройками:
Настройки фильтра «Добавить шум».
Нажмите ОК, чтобы применить действие фильтра.
С помощью инструмента «Свободное трансформирование» Растяните полоску по горизонтали так, чтобы она была шире документа примерно в три раза:

Растягивание полоски по горизонтали.
В результате у нас должно получиться нечто, напоминающее поверхность шлифованного металла:

Получение имитации текстуры металла.
Дублируйте этот слой (Ctrl+J). Перейдите на слой ниже, возьмите текстовый инструмент, выберите шрифт Impact, размер примерно 180 пт, и введите текст. На данный момент текст будет не виден, т.к. он перекрыт слоем, расположенным над ним. Панель слоёв должна выглядеть так:

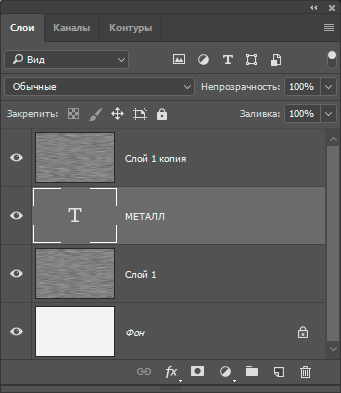
Вид панели слоёв после добавления текста.
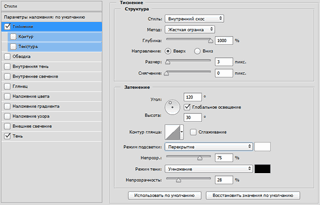
Включите верхний слой (у меня это Слой 1 копия) в качестве обтравочной маски, а к текстовому слою добавьте стиль слоя «Тиснение» со следующими параметрами:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Глубина (Depth): 250%
- Размер (Size): 8 пикс
- Угол и высота освещения (Angle & Altitude): 135 и 48 соответственно
- Включить галку «Сглаживание» (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light), непрозрачность 73%
- Режим тени (Shadow Mode): Умножение (Multiply), непрозрачность 38%
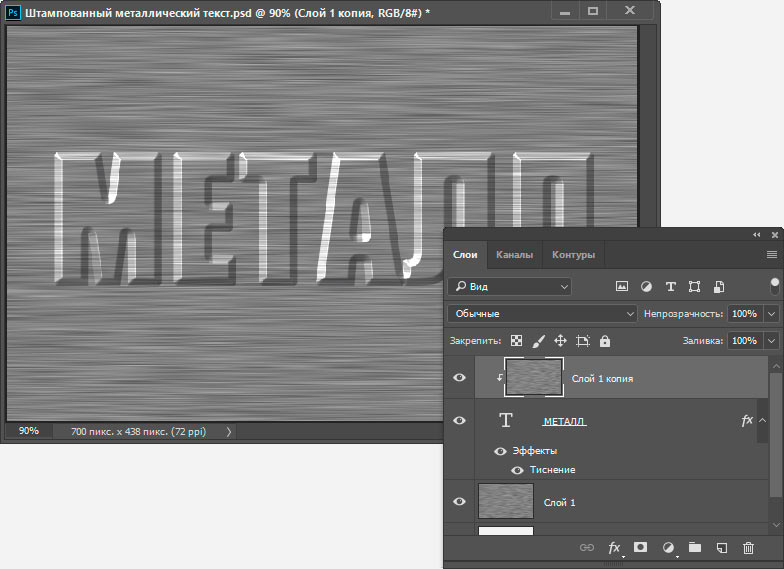
Вот как выглядит документ им панель слоёв:

Основной документ и панель слоёв после добавления стилей слоя.
Если вы хотите добавить ещё текст, но с другим шрифтом и/или размером, дублируйте текстовый слой (стиль «Тиснение» также дублируется) и слой-обтравочную маску (у меня эти слои называются МЕТАЛЛ и слой 1 копия), и измените текст в текстовом слое-дубле. Также можно добавить цвет с помощью добавления корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation). Вот как выглядит панель слоёв в моём готовом документе:
Гравировка металла — текст
В этом уроке я расскажу, как создать выгравированный в металле текст, используя стили слоя Photoshop и текстуры поверхностей. Применяя данный метод, Вы можете создать свою собственную металлическую гравировку всего за несколько простых шагов. Для фона подойдёт люба металлическая текстура, для текста — любой шрифт с жирным начертанием. Ро аналогии, можно создать такой же текст на фоне деревянной поверхности.
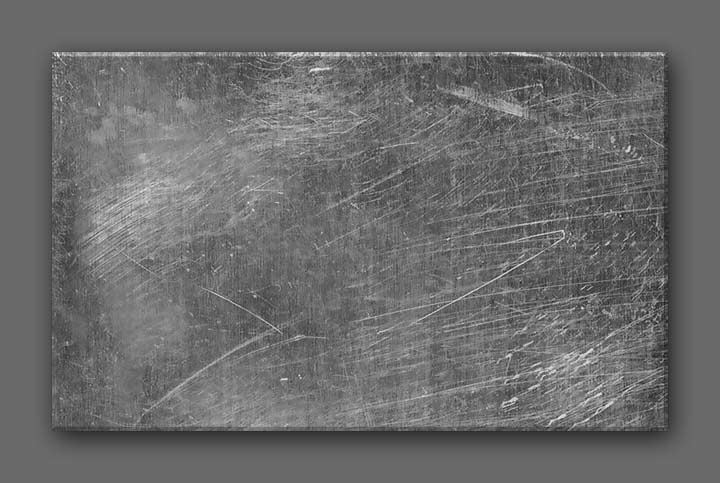
Вот что получилось в результате у меня:

Давайте приступим. Для начала, нам потребуется текстура металла. Я взял одну из этого набора.
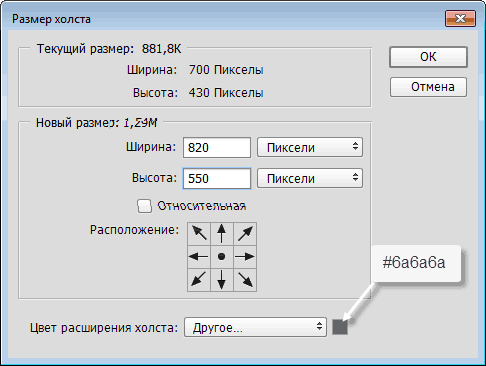
Открываем текстуру в Photoshop, размер текстуры очень большой, поэтому обрежем её с помощью инструмента «Рамка» (Crop Tool) до размера 700 на 430 пикселей:


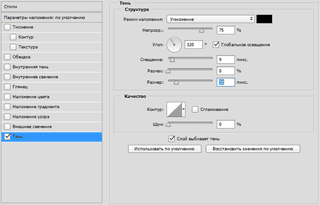
Теперь добавим стили слоя «Тень» и «Тиснение» к текстуре. Задайте следующие параметры:



Теперь добавим текст. Для текста подойдёт любой жирный шрифт, я взял бесплатный шрифт Imact Bold, скачать который Вы можете на этой страничке. Вот как выглядит предварительный текст:

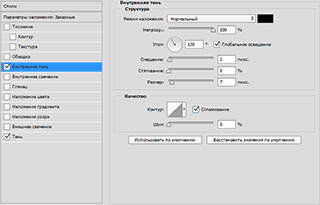
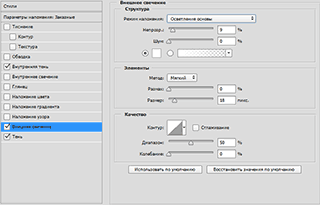
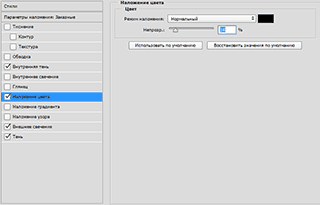
Для того, чтобы буквы приняли вид гравировки на металле, достаточно добавить к ним стили слоя. Нам понадобится «Тень«, «Внутренняя тень«, «Внешнее свечение» и «Наложение цвета«.
Важно! Перед добавлением стилей слоя, в панели слоёв уменьшите заливку текстового слоя до нуля!
Задайте следующие параметры:




Примечание. Перевод режимов наложения с русского на английский здесь.

Для усиления эффекта я добавил к слою с текстурой корректирующий слой «Градиент», тип — ромбовидный, инверсия, уменьшил непрозрачность корректирующего слоя до 15% и изменил режим наложения на «Жесткое смещение». Итог:

В следующем материале мы добавим рамку к нашей гравировке, а также придадим стиль гранж. Чтобы посмотреть на результат следующего урока, наведите мышку на картинку вверху.
Текстовый эффект: металл. Создание Photoshop Actions
Что делать, Вы хотите создать красивый металлический эффект для текста, но не только создать этот эффект на одном изображении, но и применить его в дальнейшем для других текстов?
Для подобных задач и существуют Photoshop Actions, с помощью которых можно записать действия и моментально повторить их на других работах. Иными словами, мы сможем моментально создать металлический логотип или стальной текст просто одним нажатием кнопки.
В этом уроке мы собираемся добавить металлический эффект к тексту и одновременно записать наши шаги по созданию в Actions.
Когда мы закончим, вы можете воссоздать металлический эффект, просто нажав кнопка «Play» в панели операций (Actions).
Для создания эффекта Вам понадобятся две текстуры. скачать которые, вместе с готовым PSD-файлом Вы сможете по ссылкам внизу страницы.
Вот что получится у нас в итоге:

Шаг 1: Пишем текст
Открываем Photoshop, нажимаем комбинацию клавиш Ctrl+N для создания нового документа, в открывшемся диалоговом окне устанавливаем ширину 600 пикселей, высоту 300 пикселей, и разрешение 72 пикселей/дюйм, цвет — белый.
Выбираем инструмент «Горизонтальный текст» (Horizontal Type Tool) и набираем какую-нибудь фразу, я написал слова «Design Instruct», используя шрифт «Franklin Gothic Bold», но можно, конечно, использовать любой жирный шрифт по своему вкусу. Вот что получилось у меня:
Шаг 2: Создание новой операции (Photoshop Actions) и начало записи действий
Прежде чем мы пойдём дальше, создадим Photoshop Actions, куда будут записываться все наши действия.
В этом материале я не буду рассказывать, как создавать сами Action, об этом достаточно рассказано на этом сайте, к примеру, о создании Action Вы можете прочесть здесь.
После создания нового Actions запись действий начнётся автоматически (вы увидите красный значок записи в форме круга в нижней части панели действий).
Шаг 3: Добавление стилей слоя
Пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection), после чего загрузится выделенная область текста, затем создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом, затем отключите видимость оригинального текстового слоя. Выделение также можно отключить, нажав Ctrl+D.
Это мы делаем (создаём слои поверх оригинального текста) для того, чтобы сам текст не растрировать, т.е. не превращать в рисунок, и у нас всегда будет возможность для изменения текста, а также подстановки логотипов и изображений.
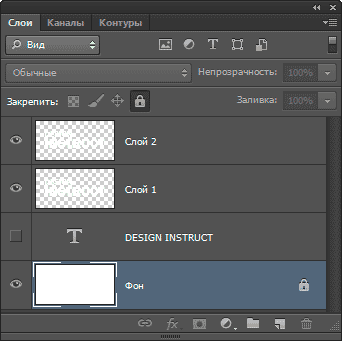
Продублируйте новый текстовый слой, нажав комбинацию Ctrl+J. В результате панель слоёв у нас выглядит так:

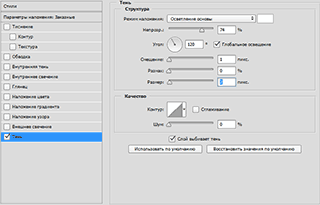
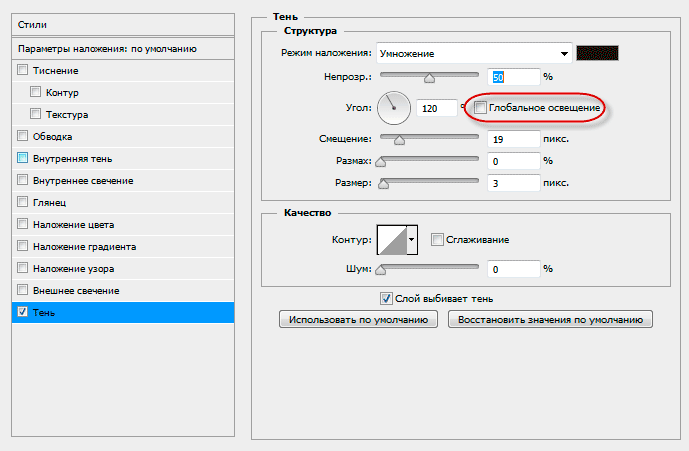
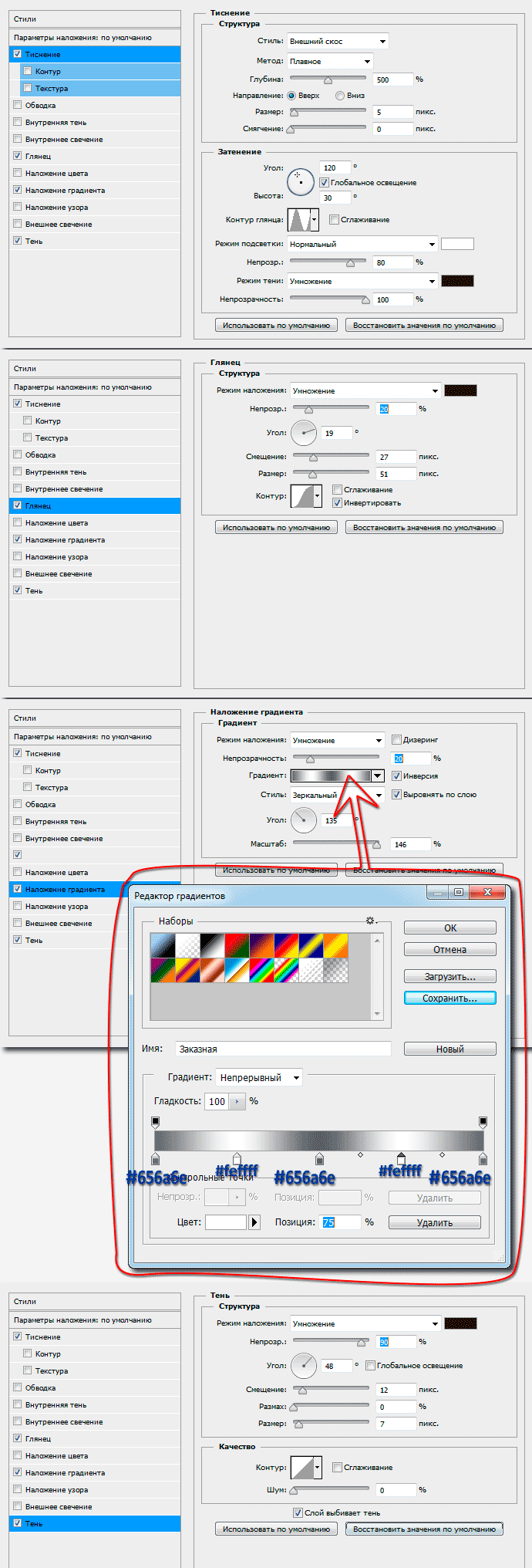
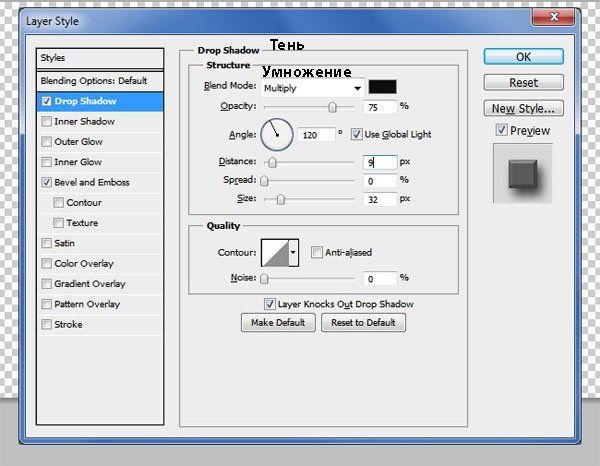
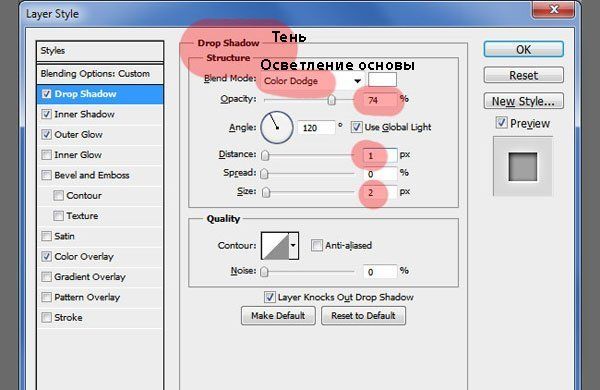
Перейдите на нижний слой с изображнием текста (у меня это «слой 1») и добавим к нему стиль слоя Тень (Drop Shadow). Поставьте параметры, как показаны на рисунке, и не забудьте снять галку у опции «Глобальное освещение»(Use Global Light):

Переходим к верхнему слою с изображением текста. Добавьте к нему четыре стиля слоя (Тиснение, Глянец, Наложение градиента, Тень) со следующими параметрами:

Если даже Вы ошибётесь при вводе параметров, Вы всегда можете посмотреть значения стилей слоёв в готовом файле PSD.
Если Вы всё сделали правильно, то у Вас должно получиться примерно следующее:

Шаг 4: Создание текстуры металла
Мы собираемся придать нашему тексту некоторую текстуру металла, поэтому убедитесь, что у вас выбран верхний слой текста и пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection).
Создайте новый слой (Shift+Ctrl+N) и залейте его белым.
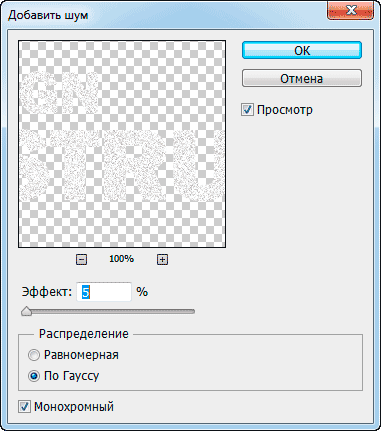
Теперь идем в Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise)? в открывшемся диалоговом окне задаём следующие значения:

Шаг 5: Завершение металлической текстуры
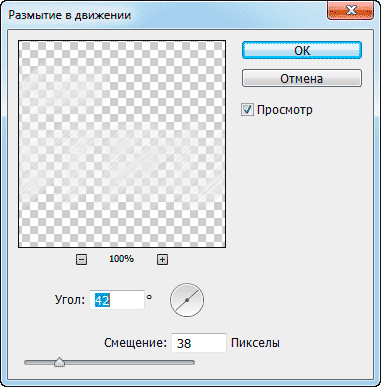
Отмените выделение, нажав Ctrl+D и перейдите в Фильтр —> Размытие —> Размытие а движении (Filter —> Blur —> Motion Blur), в диалоговом окне задайте следующие значения:

Измените режим наложения на «Умножение» (Multiply).
Теперь наш текст должен выглядеть так:

Вот и всё, запись Photossop Action закончено, нажмите на значок квадратика, расположенный слева от кружка.
В продолжении этого урока мы доведём эффект металлического текста до более реалистичного результата.
По ссылкам ниже Вы можете скачать архив, содержащий с готовый файл PSD, выполненный по материалам этого урока, и две текстуры, необходимые в процессе выполнения эффекта металлического текста:
Делаем гравировку по металлу в Фотошоп
В этом уроке вы узнаете, как, используя стили слоя и текстуры, создать выгравированный металлический текст.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать выгравированный металлический текст в программе Photoshop, используя стили слоя, а также текстуры. Вы сможете создать свою винтажную металлическую табличку всего лишь за несколько простых шагов. Вы можете использовать любую металлическую текстуру, а также любую форму для создания металлической таблички на своё усмотрение. Вы даже можете создать деревянную табличку, заменив металлическую текстуру на деревянную. Надеюсь, вам понравится этот урок.
ОК. Давайте приступим!
Итоговый результат

Шаг 1
Вначале, с помощью инструмента Прямоугольник (Rectangle Tool), создайте фигуру прямоугольник. Далее, добавьте металлическую текстуру на своё усмотрение, расположив данную текстуру поверх слоя с прямоугольником. Лучше всего использовать металлическую текстуру с царапинами, например текстуру, которую я использовал в этом уроке. Щёлкните правой кнопкой мыши по слою с металлической текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create clipping mask).

Шаг 2
Возвращаемся на слой с прямоугольником и добавляем стили слоя Тиснение (Bevel and Emboss) и Тень (Drop Shadow), чтобы создать эффект металлической таблички.


Шаг 3
Далее, добавьте простой текст или вы можете использовать что-то посложнее, например, логотип.

Шаг 4
Теперь, чтобы создать выгравированный металлический эффект для слоя с текстом, нам необходимо добавить некоторые стили слоя.

Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

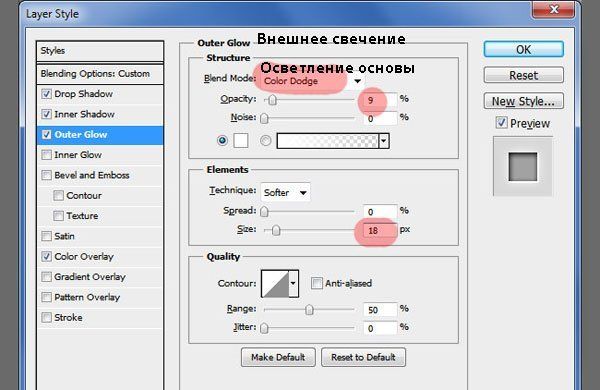
Внешнее свечение (Outer Glow)

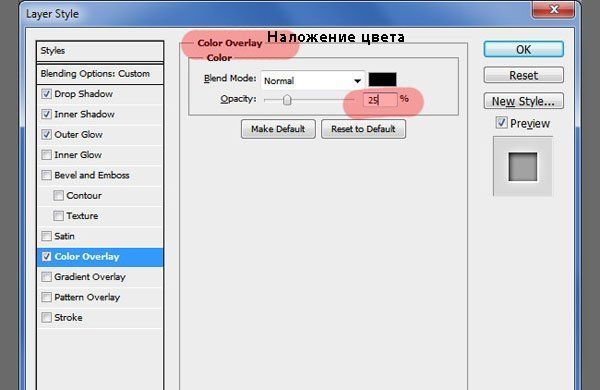
Наложение цвета (Color Overlay)

Шаг 5
Если вы всё правильно сделали, то выгравированный металлический текст должен выглядеть, как на скриншоте ниже:

Шаг 6
Чтобы сделать старую металлическую табличку более интересной, вы можете добавить рамку, как показано на скриншоте ниже. Вы можете использовать любую форму рамки на своё усмотрение.

Шаг 7

Шаг 8
Чтобы добавить больше деталей, вы можете добавить болты по углам металлической пластины. Для выделения болтов, вы можете воспользоваться одним из инструментов выделения программы Photoshop. К слою с болтом, добавьте стиль слоя Тень (Drop Shadow), а затем несколько раз продублируйте слой с болтом, расположив болты, как показано на скриншоте ниже.

Шаг 9
Если вы хотите добавить к металлической табличке винтажный эффект, то вы можете добавить текстуру с ржавчиной, поменяв режим наложения с текстурой ржавчины на Перекрытие (Overlay) или Умножение (Multiply) в зависимости от текстуры. Я использовал металлическую текстуру с ржавчиной с режимом наложения Темнее (Darker Color).
Создаём металлический текст в Photoshop
В этом уроке я покажу вам, как создать эпический текст с помощью простых действий. Вы узнаете, как создать красивый задний фон для текста с помощью кистей и исходных изображений. Вы также узнаете, как правильно использовать стили слоя.
Этапы урока
Вначале мы создадим задний фон. Далее, вы узнаете, как загрузить кисти, а также как использовать фильтр Облака в программе Photoshop. Далее, с помощью простых действий мы создадим металлический текст в эпическом стиле, который используется в компьютерных играх, на обложках или флаерах. В заключение, мы добавим эффект свечения. Для выполнения данного урока, вам понадобится программа Photoshop CS5.5 или выше.

Вначале создайте новый документ, идём Файл – Новый (File > New).


Шаг 3
Далее, добавьте ещё один корректирующий слой Градиент (Gradient). С помощью градиента мы создадим эффект виньетки.

Далее, мы должны добавить глубины к изображению. Создайте новый слой. Установите цвета по умолчанию на чёрно-белый. Далее, идём Фильтр –Рендеринг – Облака (Filter > Render > Clouds).

Выберите инструмент Градиент (gradient tool), цвет градиента от чёрного к прозрачному. На слое с облаками, нарисуйте градиент, как показано на скриншоте ниже.
Примечание переводчика: тип градиента Линейный (Linear).

Теперь, к слою с облаками, добавьте маску Радиального (radial) градиента, цвет градиента чёрно-белый, нарисуйте на маске радиальный градиент небольшого радиуса.

Откройте исходное изображение с лесом. Поместите данное изображение на наш рабочий документ.
Примечание переводчика: добавьте изображение леса через Файл- Поместить (File- Place), чтобы автоматически преобразовать данное изображение в смарт-объект или добавьте изображение с помощью инструмента перемещения, а затем преобразуйте слой с лесом в смарт-объект.

Далее, идём Фильтр – Размытие- Размытие по Гауссу (filter > Blur > Gaussian blur).

Выберите радиальный градиент, цвет градиента от чёрного к серому. Щёлкните по слой-маске рядом миниатюрой слоя. Далее, нарисуйте радиальный градиент.
Примечание переводчика: к слою с лесом, добавьте слой-маску, а затем на слой-маске, нарисуйте градиент.

Далее, добавьте корректирующий слой Цветовой Баланс (Color/Balance), чтобы сделать цветовые оттенки более холодными.

Ещё раз примените технику, которую мы уже применяли ранее, чтобы добавить глубины к сцене. Создайте новый слой. Установите цвета по умолчанию на чёрно-белый. Далее, идём Фильтр –Рендеринг – Облака (Filter > Render > Clouds).
Примечание переводчика: не забудьте преобразовать слой с облаками в смарт-объект.

Далее, идём Фильтр – Размытие- Размытие по Гауссу (filter > Blur > Gaussian blur). Применяем размытие к облакам, т.к. эффект облаков слишком резкий.

Поменяйте режим наложения для слоя с облаками на Перекрытие (Overlay), а также уменьшите непрозрачность слоя до 55%.

Шаг 10
Теперь, мы нарисуем свечение. С помощью мягкой кисти непрозрачностью (примерно 50%), цвет кисти синий, нарисуйте несколько штрихов вдоль деревьев, а также несколько произвольных точек на траве.
Примечание переводчика: не забудьте создать новый слой, а затем преобразовать данный слой в смарт-объект.

К данному слою, добавьте размытие, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).

В конце этого шага, уменьшите непрозрачность слоя до 25%.

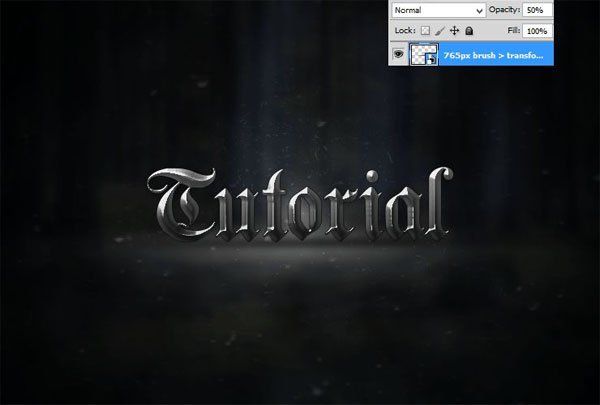
Шаг 11
Теперь мы создадим основание для нашего текста. Создайте новый слой. С помощью большой мягкой кисти (765px), цвет кисти белый, нарисуйте пятно в центре изображения.

Шаг 12
Нажмите клавиши (ctrl+T) – теперь вы можете трансформировать белое пятно, создав площадку для текста. Удерживая клавишу (ctrl) + потянув мышкой за опорную точку, вы можете изменить перспективу- попробуйте! :).

Уменьшите непрозрачность слоя с пятном до 35%.

Шаг 13
Пришло время создать красивый эффект с мелкими осколками. Загрузите кисти Осколки в программу Photoshop.

Шаг 14
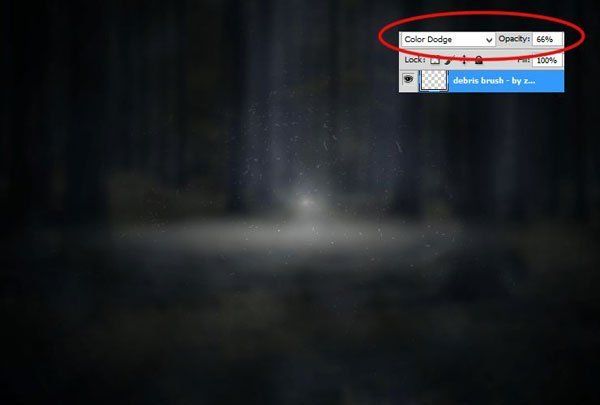
Создайте новый слой, добавьте мелкие осколки к нашей сцене.

Поменяйте режим наложения для слоя с осколками на Осветление основы (Color dodge), а также уменьшите непрозрачность слоя до 66%.

Шаг 15
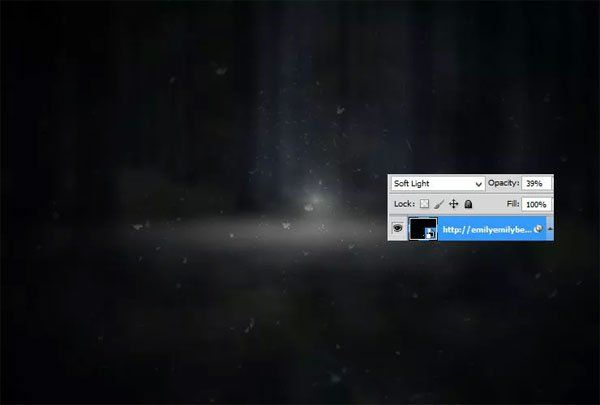
Нам нужно усилить эффект. Поместите текстуру Снега на наш рабочий документ. Поменяйте режим наложения для слоя с текстурой Снега на Мягкий свет (Soft light), а также уменьшите непрозрачность слоя до, примерно 40%.

Шаг 16
Чтобы добавить динамики, идём Фильтр – Размытие – Размытие в Движении (Filter > Blur > Motion blur).

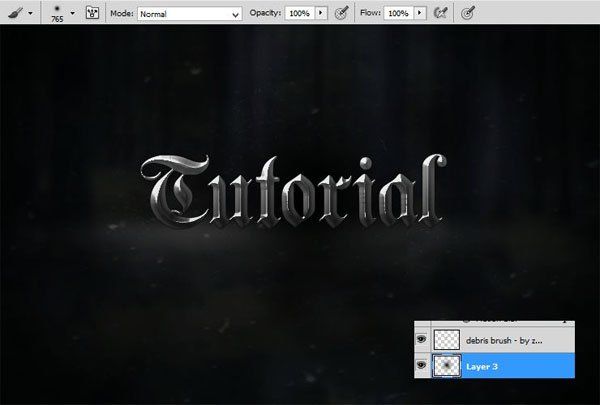
Шаг 17
Добавьте текст. Выберите готический шрифт. Я выбрал шрифт Germanica. Цвет текста серый. Я использовал размер шрифта 222px.

Шаг 18
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Параметры наложения (Blending mode). Примените стиль слоя Тень (drop shadow).

Далее, примените стиль слоя Тиснение (Bevel and Emboss).

Далее, примените стиль слоя Контур (Contour).

Далее, примените стиль слоя Глянец (Satin)

Далее, примените стиль слоя Наложение градиента (Gradient overlay).

В заключение, примените стиль слоя Обводка (Stroke).

Шаг 19
А вы знаете, что мы можем обработать текст на слой-маске? К слою с текстом, добавьте маску. Мне не нравится рельеф символа под буквой “T”. Просто добавьте маску, а затем с помощью круглой жёсткой кисти, обработайте жёсткий фрагмент контура.
Примечание переводчика: цвет кисти чёрный, поэкспериментируйте с непрозрачностью кисти, начните с низкой непрозрачности.

Шаг 20
Далее, возвращаемся на слой с нарисованными мелкими осколками. Создайте новый слой ниже слоя с осколками. Мы создадим тень под текстом.

Выберите мягкую круглую кисть, размер кисти 765px, цвет кисти чёрный. Нарисуйте пятно в центре изображения.

Далее, трансформируйте тень (ctrl + T), как показано на скриншоте ниже. Не забывайте про технику, которая описана в Шаге 12.

В конце, вы можете уменьшить непрозрачность слоя с тенью до 50%.

Шаг 21
Перейдите на самый верхний слой. Поместите текстуру металла с царапинами на наш рабочий документ. Далее, щёлкните правой кнопкой мыши по слою с текстурой металла и в появившемся окне, выберите опцию Создать обтравочную маску (create clipping mask).

Поменяйте режим наложения для слоя с текстурой металла на Жёсткий свет (Hard light).

Шаг 22
Далее, ещё раз добавьте текстуру металла. Также преобразуйте слой с текстурой металла в обтравочную маску.

Теперь, поменяйте режим наложения для слоя с текстурой металла на Перекрытие (Overlay).

Шаг 23
Пришло время добавить свечение на текст. Создайте новый слой. Выберите большую мягкую круглую кисть
Уменьшите непрозрачность слоя со свечением до 20%.

Шаг 24
Продублируйте слой со свечением (перетащите слой на значок Новый слой (New layer). Поменяйте режим наложения для дубликата слоя на Осветление основы (Color dodge). Уменьшите непрозрачность слоя до, примерно 25%.

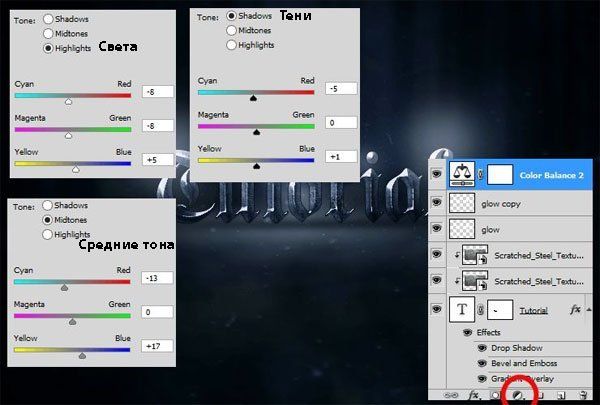
Шаг 25
Пока всё хорошо! Добавьте корректирующий слой Цветовой Баланс (Color balance).

Шаг 26
В заключение, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). И мы завершили урок! :)
Читайте также: