Текстура металла в иллюстраторе
Обновлено: 17.05.2024
В этом уроке будем учиться как создать текстуру металла с эффектом ржавчины. Тестуру будем накладывать на текст. В процессе работы мы будем использовать эффекты Sponge, Roughen, Transform Each, панели Transparency и Appearance.
1. Создаем новый документ и набираем текст любым шрифтом. В моем случае это Orbitron.

2. Преобразум текст в кривые и заливаем его линейным градиентом. Цвета: черный и оттенок коричневого (110, 96, 33).

3. Копируем текст (Ctrl + C) и вставляем сверху (Ctrl + F). Заливаем его белым цветом и на вкладке Effect > Stylize выбираем пункт Scribble. В открывшемся окне вводим параметры, показанные на изображении ниже. На панели Transparency выставляем параметр непрозрачности на 50.


4. Создаем еще одну копию текста сверху применяем к ней эффект Scribble с параметрами показанными ниже. Непрозрачность = 25.

5. Создаем копию текста сверху и заливаем ее светло-коричневым цветом (117, 76, 36).

6. При выделенной верхней копии текста на вкладке Object > Path выбираем пункт Offset Path и в открывшемся меню вводим необходимые параметры.

7. Далее на вкладке Effect > Distort & Transform выбираем пункт Roughen и в открывшемся окне вводим параметры, как показано на рисунке ниже. Благодаря этому мы создаем фугуру хаотичной формы, которая будет имитировать корозию на металле.

8. Получившейся фигуре на панели Transparency выставляем режим наложения Overlay.

9. Для того, чтобы придать корозии более реалистичный вид при выделенной фигуре на вкладке Effect > Texture выбираем пункт Craquelure и в открывшемся окне вводим следующие параметры:

10. Текст готов и мы можем заняться фоном. Создаем прямоугольник размером на всю рабочую область. Заливаем его радиальным градиентом от черного к светло-коричневому.
Для создания текстуры нам понадобится создать копию фонового изображения и залить ее светло-серым цветом. При выделенной фигуре на вкладке Effect > Artistic выбираем пункт Sponge и в открывшемся окне вводим следующие параметры эффекта.

11. Преобразуем фигуру, созданную в предидущем шаге в вектор. Подробней об этом можете прочитать в статье Как преобразовать растр в вектор.
В результате преобразовывания мы получили группу объектов различной формы. Разгруппировываем их и на вкладке Object > Transform выбираем пункт Transform Each. В открывшемся окне вводим следующие параметры. Получившейся тектсуре устанавливаем показатель непрозрачности и режим наложения Screen.
Создаем текстуру металла
В прошлом уроке мы рассмотрели метод создания текстуры воды. Продолжая данную тему, сегодня мы будем создавать текстуру металла, которую в дальнейшем можно будет использовать для оформления любых иллюстраций, создания иконок, логотипов и фоновых изображений.
Создаём квадрат размером 12,5 на 12,5 см с помощью инструмента Rectangle Tool (m).

Убираем обводку и заливаем квадрат линейным градиентом со следующими показателями:
- левая крайняя точка = 60% черный
- средняя точка = 30% черный
- правая крайняя точка = 60% черный







Далее копируем квадрат и вставляем его сверху (Ctrl + C > Ctrl + F). Получившуюся копию заливаем 40%-ым черным и задаём ей ширину в 1см.

Текстура
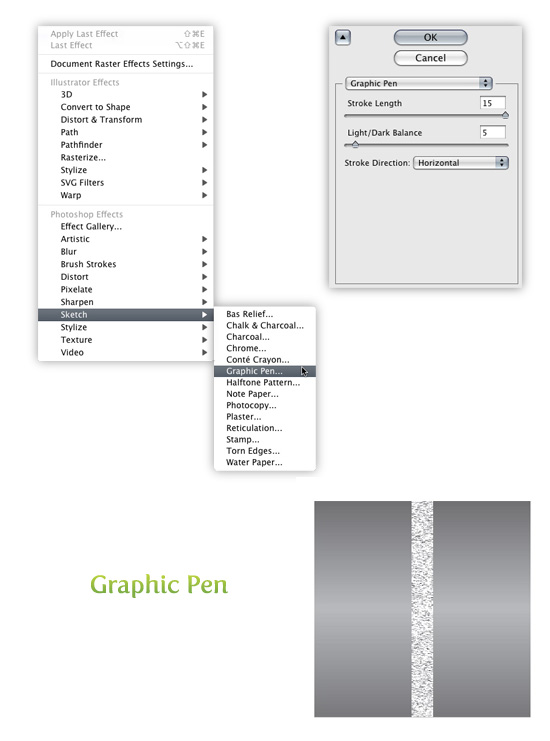
Теперь переходим непосредственно к созданию текстуры металла. Выделяем верхнюю (меньшую) фигуру и на вкладке Effects выбираем Sketch > Graphic Pen.

В открывшемся окне выставляем следующие показатели и жмём ОК:
- Stroke Length = 15
- Light/Dark Balance = 5
- Stroke Direction = Horizontal
Преобразуем текстуру в кривые
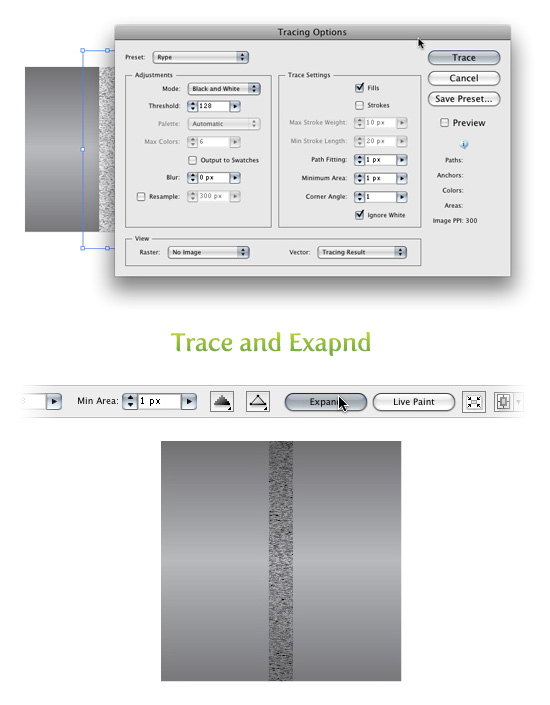
Теперь нам нужно преобразовать получившуюся фигуру эффекта в кривые. Для этого при выделенной фигуре на вкладке Object выбираем пункт Expand Appearance. После этого окрываем закладку рядом с кнопкой Trace на контрольной панели Adobe Illustrator и выбираем пункт Tracing Options.
В открывшемся окне изменяем следующие показатели:
- Mode: Black and White
- Path Fitting: 1px
- Minimum Area: 1px
- Corner Angle: 1
- Ignore White: Ставим галочку
Жмём кнопку Expand.
Размеры и цвет текстуры
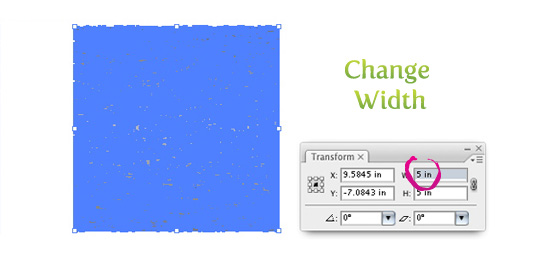
Текстура готова и нам нужно изменить её размеры до размеров основы. На панели Transform выставляем необходимые размеры. В нашем случае это 12,5см.

Убираем контур и заливаем её линейным градиентом со следуюшими показателями:
Создаем текстуру дерева
Продолжая тему создания текстур, в этом уроке мы постараемся ответить на популярный вопрос — как создать текстуру дерева. Техника создания данной текстуры схожа с той, что я описывал в уроке Как создать текстуру металла. Мы будет использовать эффекты Graphic Pen, инструменты Warp Tool и Twirl Tool.
Также как и предидущих уроках по созданию текстуры данная техника может пригодиться при создании логотипов, иконок, фоновых изображений.
Создаём квадрат с уже знакомыми нам размерами 12,5 на 12,5см инструментом Rectangle Tool (m). Заливаем квадрат коричневым цветом и убираем контур.

Копируем квадрат и вставляем сверху (Ctrl + C > Ctrl + F). У получившейся копии изменяем размеры на: ширина = 6см, высота = 0,5см. Заливаем 40%-ым чёрным цветом. Получившийся прямоугольник будем использовать для создания текстуры дерева.

Создаем текстуру
Выделяем фигуру будущей текстуры и на вкладке Effects выбираем пункт Sketch > Graphic Pen. В открывшемся окне выставляем следующие параметры и жмём ОК:
- Stroke Length = 15
- Light/Dark Balance = 2
- Stroke Direction = Vertical
При выделенной фигуре на вкладке Object выбираем пункт Expand Appearance. После этого окрываем закладку рядом с кнопкой Trace на контрольной панели Adobe Illustrator и выбираем пункт Tracing Options.
В открывшемся окне изменяем следующие показатели:
Mode: Black and White
Path Fitting: 1px
Minimum Area: 1px
Corner Angle: 1
Ignore White: Ставим галочку
Жмём кнопку Expand. Подробнее можете прочитать в статье Как преобразовать растр в вектор
Размеры и цвет
Текстура готова и нам нужно изменить её размеры до размеров основы. На панели Transform выставляем необходимые размеры. В нашем случае это 12,5 на 12,5см.
Заливаем текстуру темным коричневым цветом.
Warp Tool
Текстура практически готова. Остаётся только придать ей характерный для дерева вид. Делаем двойной щелчок на инструменте Warp Tool и в открывшемся окне изменяем параметр Intensity на 10%.

Теперь выделяем фигуру текстуры. С помошью инструмента Warp Tool превращаем прямые линии текстуры в изгибы.

Twirl Tool
Берём инструмент Twirl Tool. С помощью этого инструмента мы добавим на текстуру завитков, которые будут выполнять роль сучков на срезе дерева.
Делаем двойной щелчок на инструменте и в открывшемся окне изменяем следующие параметры:
Width = 50pts
Height =70pts
Twirl Rate =10°
Simplify = 20

Выделяем фигуру текстуры и создаём на ней завитки с помощью инструмента Warp Tool. Изменяя параметры этого инструмента можно добится необходимого результата.
Как в Illustrator сделать объект металлическим?

Adobe Illustrator пользуется большим уважением и бешеной славой среди пользователей, будучи программой графического дизайна с большим уровнем инноваций. Предлагает множество альтернатив, таких как создание эффектов искажения объекта , The растрированное приложение к различным объектам, Автора использование измерительных инструментов, или даже добавление всевозможных эффектов, включая создание объекта металлик в Illustrator.
Качество иллюстраций, созданных с помощью этой программы, будет зависеть главным образом от художественного и творческого подхода дизайнера. В то же время вдохновение и опыт позволяют объединить все ингредиенты для добавить стили и эффекты, которые способствуют завершению проекта.
В чем преимущества Adobe Illustrator?
Как описано, это полезный инструмент, распространяемый Adobe Systems для создания иллюстраций или рисунков в целом. Это дает пользователю возможность представить свои проекты через мультимедиа. То есть аудиовизуальные или печатные и даже легко отражаются на веб-сайте в виде привлекательного поста.
Illustrator сегодня играет важную роль в качестве дизайна. , потому что он работает с системой создания векторной графики. Разрешить размерную модификацию рассматриваемого проекта, не влияя напрямую на резкость, которая характеризует работу.
Каждый из дизайнов, созданных на основе этой системы, можно хранить где угодно и без проблем менять в будущем. Кроме того, Illustrator позволяет сохранять файлы или форматы, совместимые с короткими анимациями, добавляя более «чувственный» штрих к презентациям в целом.
Еще одно преимущество этой мощной платформы Adobe - это большое количество эффектов и фильтров, применяемых в мастерской. Чтобы в Illustrator появился металлический объект, нужно во многом возможное благодаря набору и разнообразию предлагаемых основных функций. Это позволяет любому (новичку или профессионалу) быстро ознакомиться с предметом.
На MacBook можно использовать операционные системы Windows и iOS, что значительно увеличивает доступность для всех типов аудитории. В результате он охватывает предпочтения одной или другой стороны, всегда стремясь удовлетворить требования любой из сторон.
Пошаговое создание металлического объекта в Illustrator
Металлический эффект или отделка на объектах, которые должны быть частью иллюстрации, требуют времени и терпения, чтобы вы могли применить его идеально. Его использование требует методического выполнения следующих шагов, чтобы знать, как объединить ухудшенный вариант с рассматриваемым эффектом.
Сначала выберите инструмент «Прямоугольник», чтобы нарисовать его, затем нажмите «Окно» в верхней части Illustrator, а затем «Градиент». ».
Находясь на панели градиента, перетащите правую и левую полосы до 40% черного, чтобы продолжить процедуру по приданию объекту металлического вида в Illustrator.
Ниже и в центре панели градиента создайте новый цвет градиента. Затем перетащите полосу, аналогичную предыдущим, пока не найдете градиент 15% для черного цвета.
Нажмите «Обводка» и измените черный цвет на 40% в этой области панели инструментов, чтобы продолжить. Одним щелчком введите «Эффект», затем «Текстура» и, наконец, выберите «Зерно» в изменение интенсивности и контраста между 5-10 и 0 соответственно.
В «Типе зерна» вы можете решить, будет ли его расположение на рабочем столе горизонтальным или вертикальным; однако это не очень сложное решение, поэтому нажмите «ОК», чтобы объект выглядел металлическим в Illustrator.
Векторная текстура металла в Adobe Illustrator
В этом уроке мы будем создавать векторную текстуру металла в Adobe Illustrator. Для этого нам понадобится создать градиент подходящего цвета, затем использовать растровый фильтр для создания текстуры, после чего мы конвертируем текстуру в вектор при помощи трассировки. Вы сможете применить эффект к самым различным объектам.
Приступим!
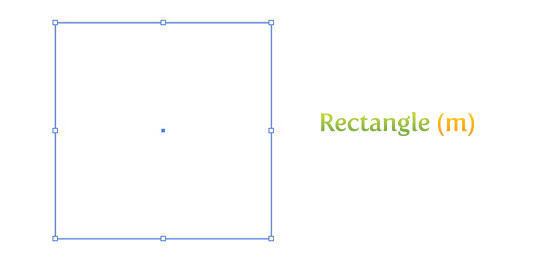
Начнем с создания квадрата со стороной в 5 in при помощи инструмента Rectangle/Прямоугольник (m). Просто выберите инструмент, кликните им в рабочей области и введите нужные размеры в появившемся окне.

Градиент
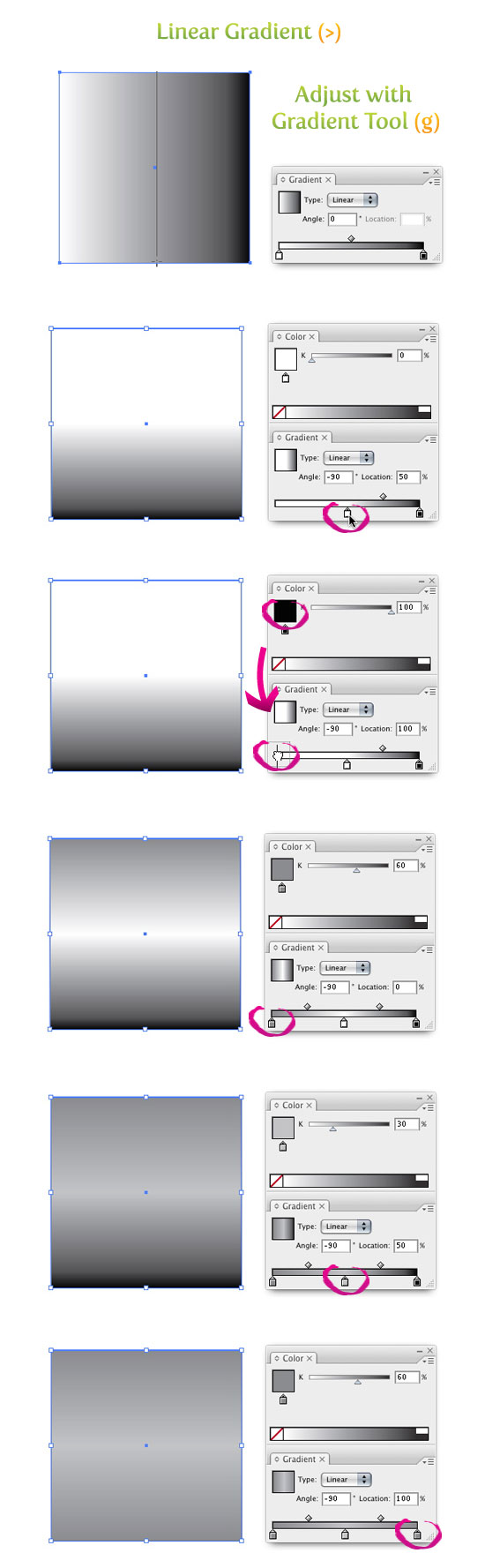
Укажите квадрату черно-белый Linear Gradient/Линейный градиент (>) и отсутствие обводки. Настройте угол наклона градиента при помощи инструмента Gradient/Градиент (g): кликните в верхней части прямоугольник и растяните градиент до низа фигуры. В палитре Gradient/Градиент захватите манипулятор белого цвета и переместите его в середину слайдера. Кликните по второму манипулятору и обратите внимание на палитру Color/Цвет. Сейчас там будет выбран черный цвет. Возьмите этот черный цвет и перетащите его прямо на слайдер градиента, в его левую часть. Если вы все сделали верно, ваш градиент сейчас должен состоять из черного, белого и черного цветов. Выберите первый черный цвет и в палитре Color/Цвет укажите ему 60% черного. Аналогичным способом укажите 30% черного белому цвету и 60% черного второму черному цвету.

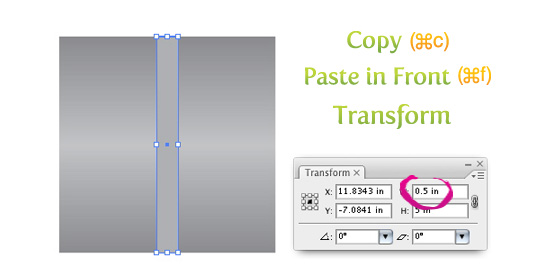
Копируйте (⌘/Ctrl+c) прямоугольник и вставьте копию на передний план (⌘/Ctrl+f). Не снимайте выделения с копии прямоугольника, зайдите в палитру Transform/Трансформировать и укажите прямоугольнику ширину в 0.5 in, затем укажите фигуре заливку цвета 40% черного.

Текстура
Возьмемся за создание текстуры. Выделите узкий прямоугольник и в меню выберите Effect > Sketch > Graphic Pen/Эффект>Эскиз>Тушь. Откроется окно эффекта. Настройте параметры в нем как показано на картинке ниже.

Трассировка и разборка
Выделите узкий прямоугольник, к которому мы только что применили эффект и в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Не снимайте выделение с объекта и в панели настроек обратите внимание на настройки Live Trace/Быстрой трассировки. Кликните по стрелке под кнопкой Live Trace/Быстра трассировка и выберите Tracing Options/Настройки трассировки. Или можете найти это окно в меню Object > Live Trace > Tracing Options/Объект>Быстрая трассировка>Настройки трассировки. Измените только следующие параметры:
Для удобства вы можете сохранить настройки, чтобы не настраивать их вновь в следующий раз. Теперь нажмите кнопку Expand/Разобрать в панели настроек.

Трансформируем текстуру

Цвет текстуры
Выделите текстуру и укажите ей Linear Gradient/Линейный градиент (>) и отсутствие обводки. Illustrator должен запомнить последние настройки градиента, поэтому у вас должен быть такой же градиент, что и у первого прямоугольника. Если этого не произошло, повторите шаги по созданию градиента, или скопируйте градиент при помощи инструмента Eyedropper/Пипетка Tool (i). Теперь, когда у вашей текстуры тот же градиент, для начала выделите левый манипулятор и вместо 60% черного укажите 70%. Затем для второго манипулятора смените 30% черного на 35%, и наконец для третьего манипулятора укажите вместо 60% черного 70%. При помощи инструмента Gradient/Градиент (g) растяните градиент сверху вниз текстуры.
Читайте также: